Utworzono o godz 09/17/2023 17:49
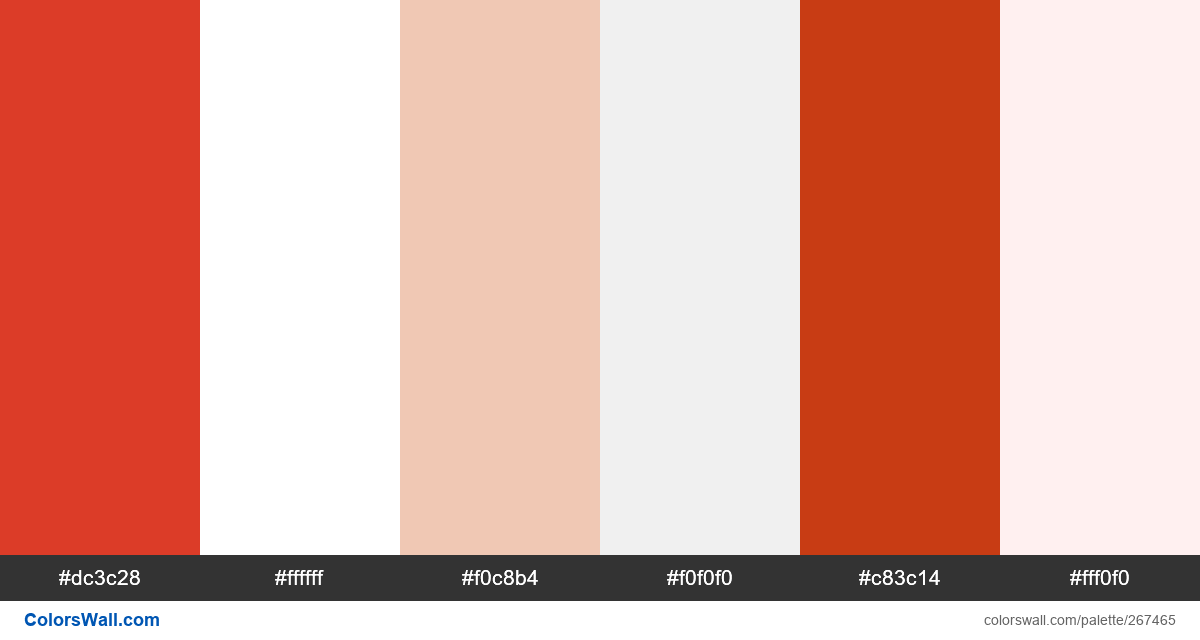
Studio swiss web design website hex colors
CG Red
#dc3c28
White
#ffffff
Desert Sand
#f0c8b4
Anti-Flash White
#f0f0f0
Sinopia
#c83c14
Lavender Blush
#fff0f0
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące Sinopia #c83c14 i Lavender Blush #fff0f0. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Studio swiss web design website hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #dc3c28, RGB: (220, 60, 40); KLĄTWA: #ffffff, RGB: (255, 255, 255); KLĄTWA: #f0c8b4, RGB: (240, 200, 180)
KLĄTWA: #f0f0f0, RGB: (240, 240, 240); KLĄTWA: #c83c14, RGB: (200, 60, 20); KLĄTWA: #fff0f0, RGB: (255, 240, 240)
Uproszczona wersja palety kolorów
Cień Czerwony, Biały, Odcień peachpuff, Odcień whitesmoke, Odcień sienna, Odcień lavenderblush
Schemat kolorów został stworzony przez bad_colors
Kody kolorów w palecie
Studio swiss web design website hex colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#dc3c28 | #c83c14 | 1.14 |
#ffffff | #f0c8b4 | 1.54 |
#ffffff | #f0f0f0 | 1.13 |
#ffffff | #fff0f0 | 1.1 |
#f0c8b4 | #f0f0f0 | 1.35 |
#f0c8b4 | #fff0f0 | 1.39 |