Utworzono o godz 02/25/2020 11:19
Landing page ui components design resources figma hex colors
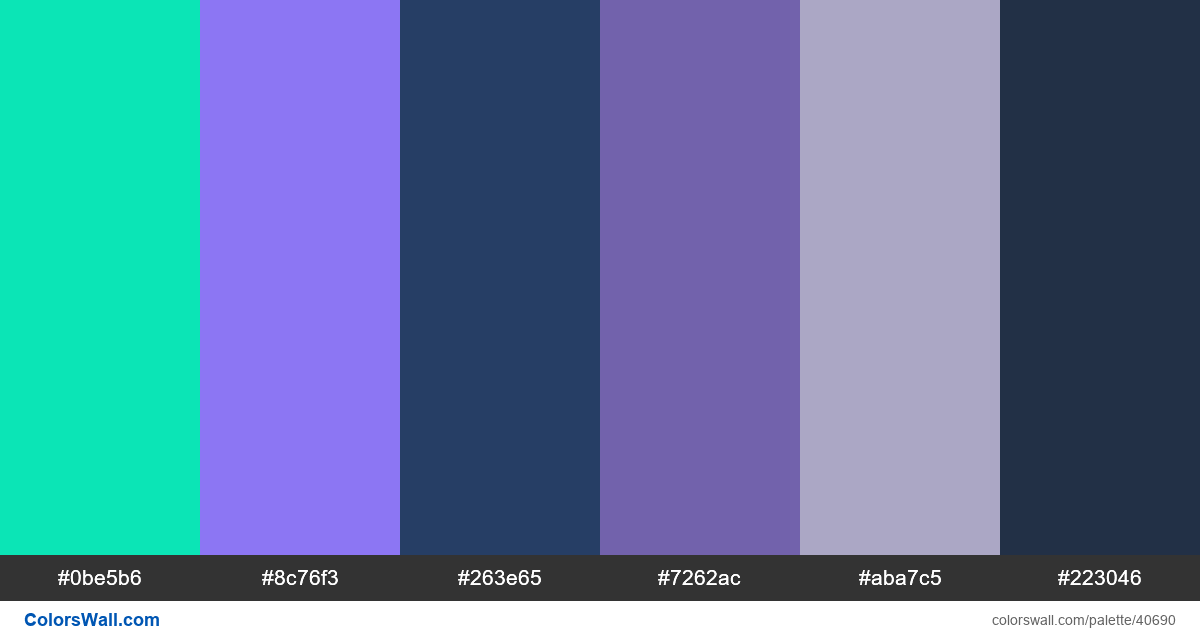
#0be5b6
#8c76f3
#263e65
#7262ac
#aba7c5
#223046
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #0be5b6 i #8c76f3. Paleta ma temperaturę kolorów Zimny.
Paleta Landing page ui components design resources figma hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #0be5b6, RGB: (11, 229, 182); KLĄTWA: #8c76f3, RGB: (140, 118, 243); KLĄTWA: #263e65, RGB: (38, 62, 101)
KLĄTWA: #7262ac, RGB: (114, 98, 172); KLĄTWA: #aba7c5, RGB: (171, 167, 197); KLĄTWA: #223046, RGB: (34, 48, 70)
Uproszczona wersja palety kolorów
Odcień aquamarine, Cień mediumpurple, Odcień darkslateblue, Cień slateblue, Odcień thistle, Cień midnightblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Landing page ui components design resources figma hex colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#0be5b6 | #aba7c5 | 1.42 |
#8c76f3 | #7262ac | 1.47 |
#8c76f3 | #aba7c5 | 1.51 |
#263e65 | #223046 | 1.24 |