Utworzono o godz 02/27/2020 21:10
Mobile design ui ux app colors
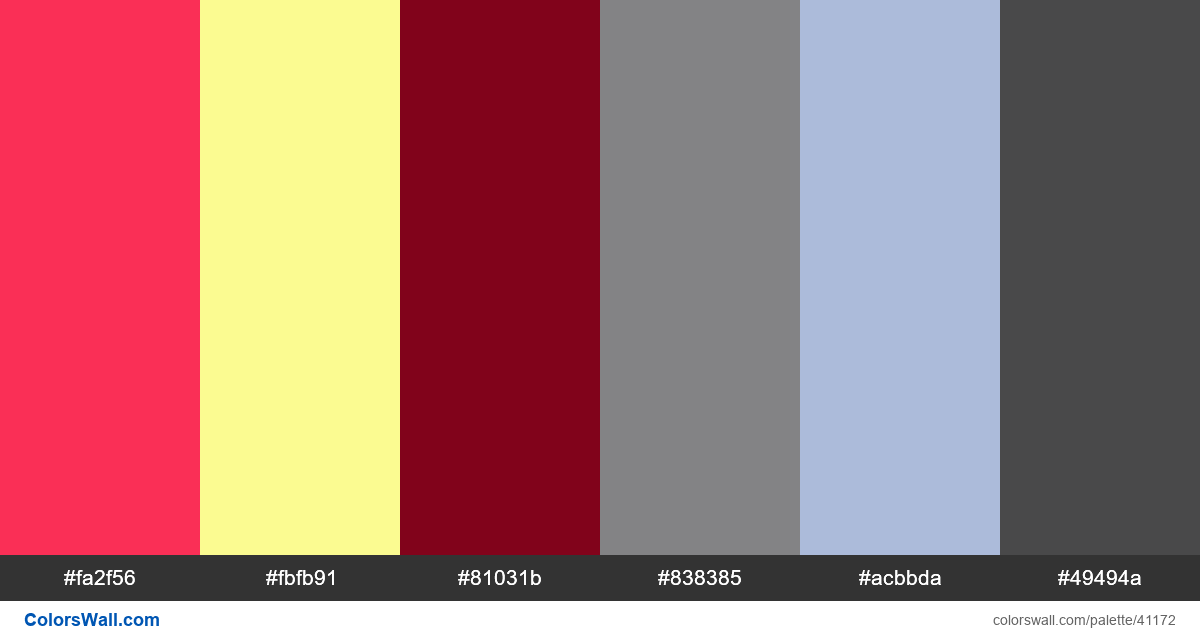
#fa2f56
#fbfb91
#81031b
#838385
#acbbda
#49494a
Paleta składa się z kolorów Półciemny, Światło, Ciemny. Kolory akcentujące #fa2f56 i #fbfb91. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Mobile design ui ux app colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #fa2f56, RGB: (250, 47, 86); KLĄTWA: #fbfb91, RGB: (251, 251, 145); KLĄTWA: #81031b, RGB: (129, 3, 27)
KLĄTWA: #838385, RGB: (131, 131, 133); KLĄTWA: #acbbda, RGB: (172, 187, 218); KLĄTWA: #49494a, RGB: (73, 73, 74)
Uproszczona wersja palety kolorów
Odcień indianred, Cień Khaki, Cień Kasztanowaty, Cień Szary, Odcień lightsteelblue, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile design ui ux app colors kody kolorów HEX, informacje RGB w tabeli