Utworzono o godz 03/05/2020 11:15
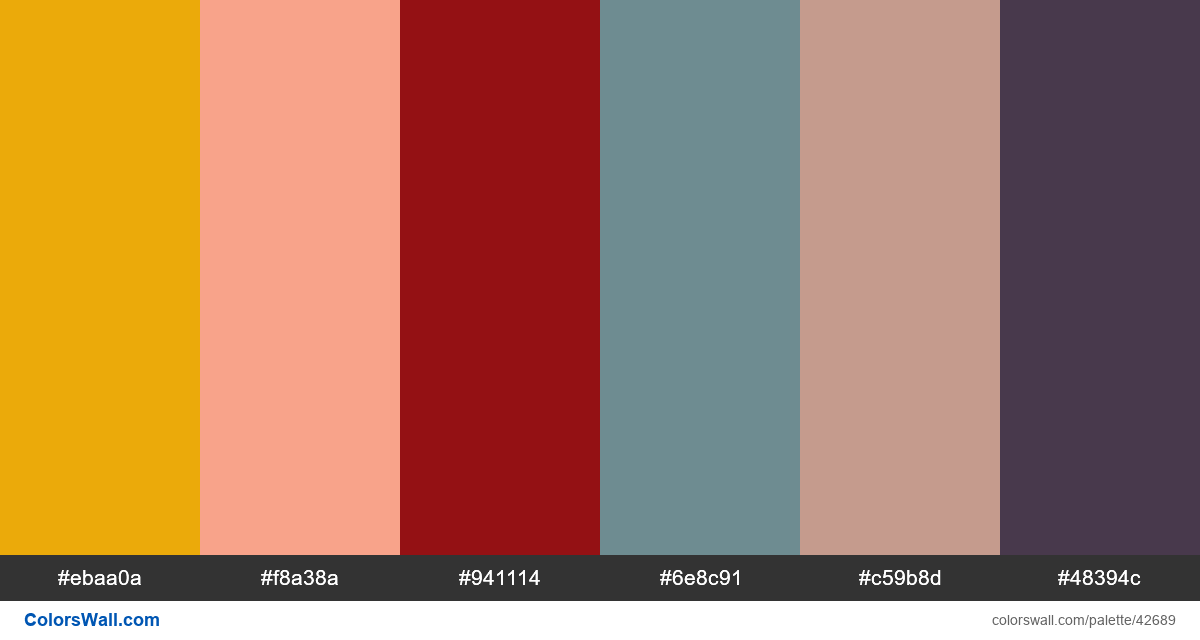
Graphic design app mobile ui colors
#ebaa0a
#f8a38a
#941114
#6e8c91
#c59b8d
#48394c
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #ebaa0a i #6e8c91. Paleta ma temperaturę kolorów Ciepły, Zimny.
Paleta Graphic design app mobile ui colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #ebaa0a, RGB: (235, 170, 10); KLĄTWA: #f8a38a, RGB: (248, 163, 138); KLĄTWA: #941114, RGB: (148, 17, 20)
KLĄTWA: #6e8c91, RGB: (110, 140, 145); KLĄTWA: #c59b8d, RGB: (197, 155, 141); KLĄTWA: #48394c, RGB: (72, 57, 76)
Uproszczona wersja palety kolorów
Cień goldenrod, Cień darksalmon, Cień darkred, Odcień lightslategrey, Cień rosybrown, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Graphic design app mobile ui colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#ebaa0a | #f8a38a | 1.03 |
#ebaa0a | #6e8c91 | 1.76 |
#ebaa0a | #c59b8d | 1.21 |
#f8a38a | #6e8c91 | 1.81 |
#f8a38a | #c59b8d | 1.25 |
#941114 | #48394c | 1.19 |