Utworzono o godz 08/27/2019 07:54
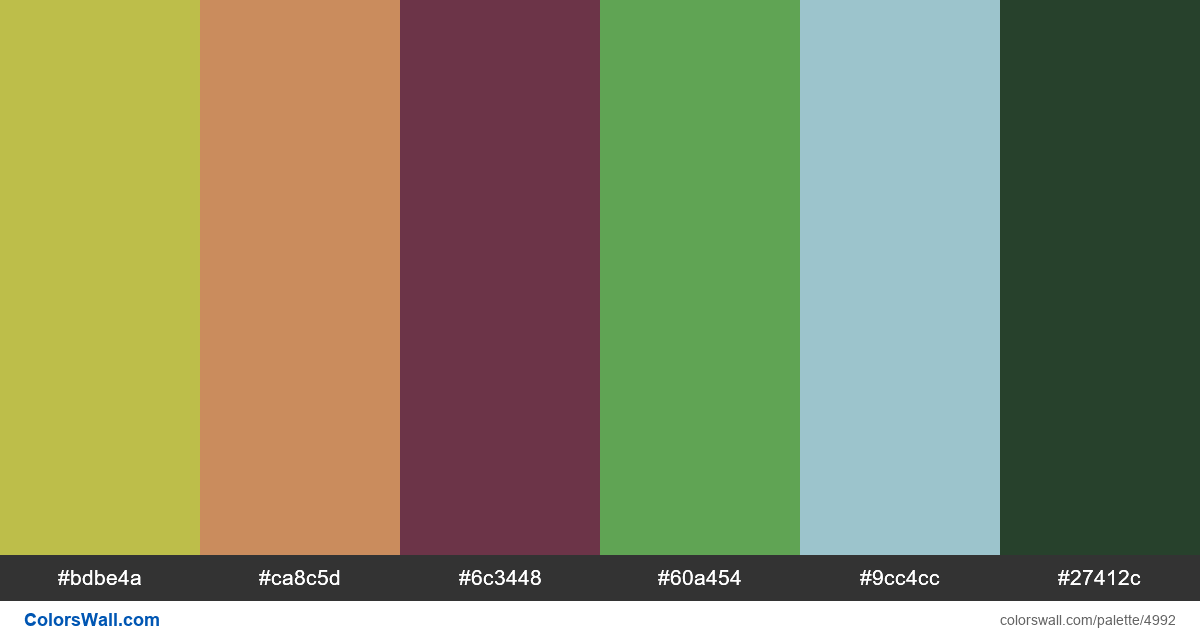
Design web ui colors palette
#bdbe4a
#ca8c5d
#6c3448
#60a454
#9cc4cc
#27412c
Paleta składa się z kolorów Światło. Kolory akcentujące #bdbe4a i #ca8c5d. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Design web ui colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #bdbe4a, RGB: (189, 190, 74); KLĄTWA: #ca8c5d, RGB: (202, 140, 93); KLĄTWA: #6c3448, RGB: (108, 52, 72)
KLĄTWA: #60a454, RGB: (96, 164, 84); KLĄTWA: #9cc4cc, RGB: (156, 196, 204); KLĄTWA: #27412c, RGB: (39, 65, 44)
Uproszczona wersja palety kolorów
Cień darkkhaki, Cień peru, Cień Fioletowy, Odcień mediumseagreen, Odcień lightblue, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design web ui colors palette kody kolorów HEX, informacje RGB w tabeli