Utworzono o godz 05/15/2020 11:39
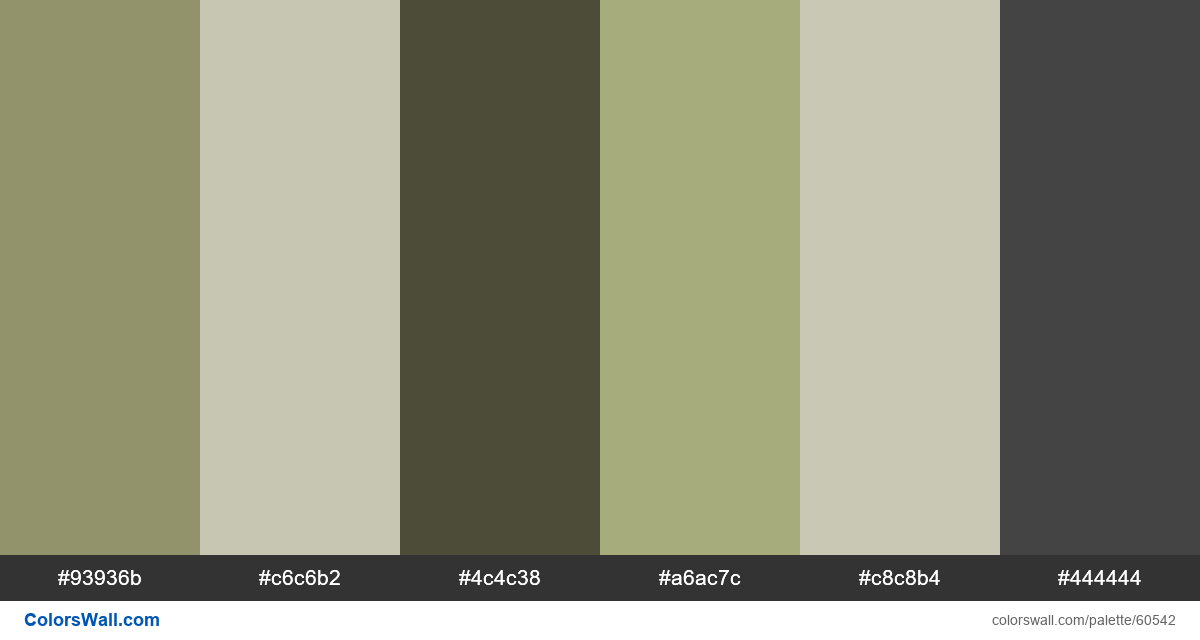
Interaction design user interface concept mobile colors palette
#93936b
#c6c6b2
#4c4c38
#a6ac7c
#c8c8b4
#444444
Paleta składa się z kolorów Światło. Kolory akcentujące #93936b i #a6ac7c. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Interaction design user interface concept mobile colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #93936b, RGB: (147, 147, 107); KLĄTWA: #c6c6b2, RGB: (198, 198, 178); KLĄTWA: #4c4c38, RGB: (76, 76, 56)
KLĄTWA: #a6ac7c, RGB: (166, 172, 124); KLĄTWA: #c8c8b4, RGB: (200, 200, 180); KLĄTWA: #444444, RGB: (68, 68, 68)
Uproszczona wersja palety kolorów
Odcień darkkhaki, Cień Srebro, Odcień dimgrey, Odcień darkkhaki, Cień Srebro, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Interaction design user interface concept mobile colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#93936b | #c6c6b2 | 1.82 |
#93936b | #a6ac7c | 1.33 |
#93936b | #c8c8b4 | 1.86 |
#c6c6b2 | #a6ac7c | 1.37 |
#c6c6b2 | #c8c8b4 | 1.02 |
#4c4c38 | #444444 | 1.11 |