Utworzono o godz 10/09/2019 22:35
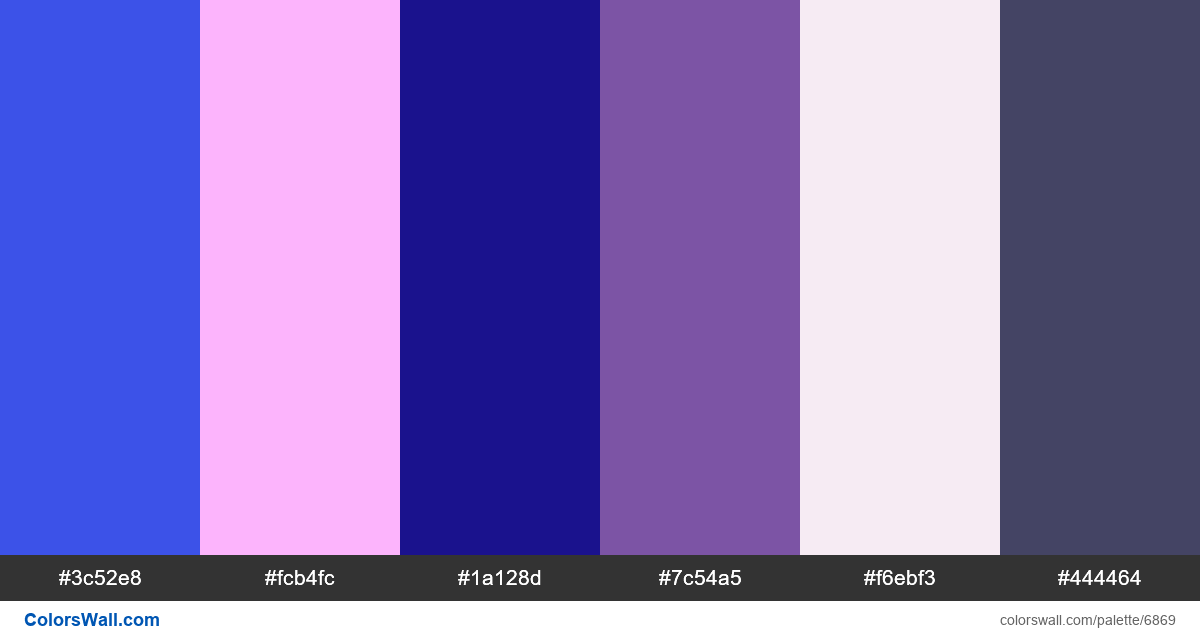
Web illustration design colours
#3c52e8
#fcb4fc
#1a128d
#7c54a5
#f6ebf3
#444464
Paleta składa się z kolorów Półciemny, Światło, Ciemny. Kolory akcentujące #3c52e8 i #fcb4fc. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Web illustration design colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #3c52e8, RGB: (60, 82, 232); KLĄTWA: #fcb4fc, RGB: (252, 180, 252); KLĄTWA: #1a128d, RGB: (26, 18, 141)
KLĄTWA: #7c54a5, RGB: (124, 84, 165); KLĄTWA: #f6ebf3, RGB: (246, 235, 243); KLĄTWA: #444464, RGB: (68, 68, 100)
Uproszczona wersja palety kolorów
Odcień slateblue, Cień plum, Cień darkblue, Odcień slateblue, Odcień lavenderblush, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Web illustration design colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#3c52e8 | #7c54a5 | 1.02 |
#3c52e8 | #444464 | 1.57 |
#fcb4fc | #f6ebf3 | 1.38 |
#1a128d | #444464 | 1.48 |
#7c54a5 | #444464 | 1.62 |