Utworzono o godz 09/24/2020 19:37
Ui app mobile design colors
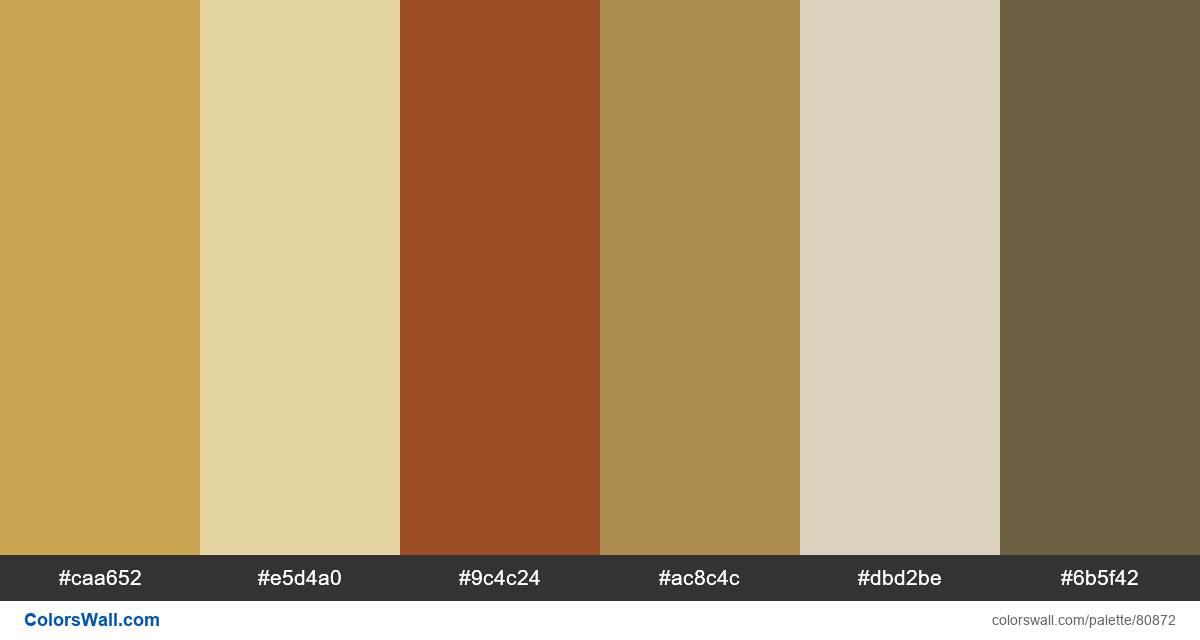
#caa652
#e5d4a0
#9c4c24
#ac8c4c
#dbd2be
#6b5f42
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #e5d4a0 i #9c4c24. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Ui app mobile design colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #caa652, RGB: (202, 166, 82); KLĄTWA: #e5d4a0, RGB: (229, 212, 160); KLĄTWA: #9c4c24, RGB: (156, 76, 36)
KLĄTWA: #ac8c4c, RGB: (172, 140, 76); KLĄTWA: #dbd2be, RGB: (219, 210, 190); KLĄTWA: #6b5f42, RGB: (107, 95, 66)
Uproszczona wersja palety kolorów
Cień goldenrod, Odcień wheat, Odcień sienna, Cień darkgoldenrod, Odcień antiquewhite, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Ui app mobile design colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#caa652 | #e5d4a0 | 1.56 |
#caa652 | #ac8c4c | 1.37 |
#caa652 | #dbd2be | 1.53 |
#e5d4a0 | #dbd2be | 1.02 |
#9c4c24 | #ac8c4c | 1.9 |
#9c4c24 | #6b5f42 | 1.03 |