Criado em 01/19/2021 23:00
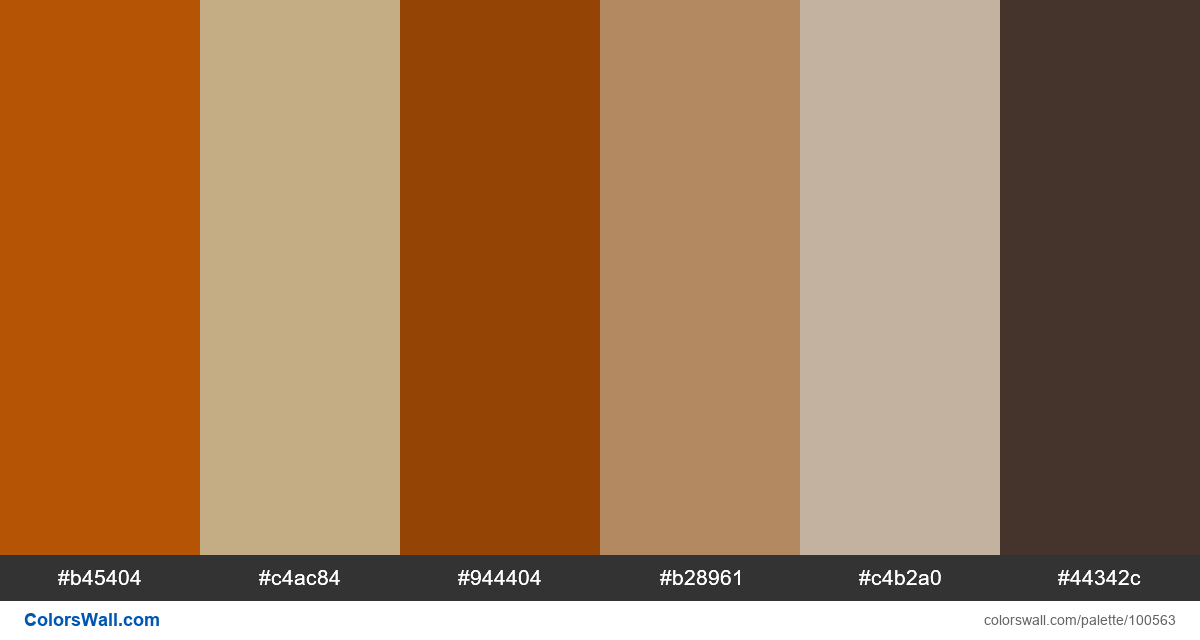
Mobile app design ui product page shopping palette
#b45404
#c4ac84
#944404
#b28961
#c4b2a0
#44342c
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #b45404 e #944404. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Mobile app design ui product page shopping palette tem uma combinação de cores de códigos de 6:
HEX: #b45404, RGB: (180, 84, 4); HEX: #c4ac84, RGB: (196, 172, 132); HEX: #944404, RGB: (148, 68, 4)
HEX: #b28961, RGB: (178, 137, 97); HEX: #c4b2a0, RGB: (196, 178, 160); HEX: #44342c, RGB: (68, 52, 44)
Versão simplificada das cores da paleta
Sombra de sienna, Matiz de tan, Sombra de saddlebrown, Matiz de peru, Matiz de tan, Sombra de Preto
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile app design ui product page shopping palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#b45404 | #944404 | 1.36 |
#b45404 | #b28961 | 1.57 |
#c4ac84 | #b28961 | 1.44 |
#c4ac84 | #c4b2a0 | 1.06 |
#944404 | #44342c | 1.74 |
#b28961 | #c4b2a0 | 1.53 |