Hergestellt in 01/19/2021 23:00
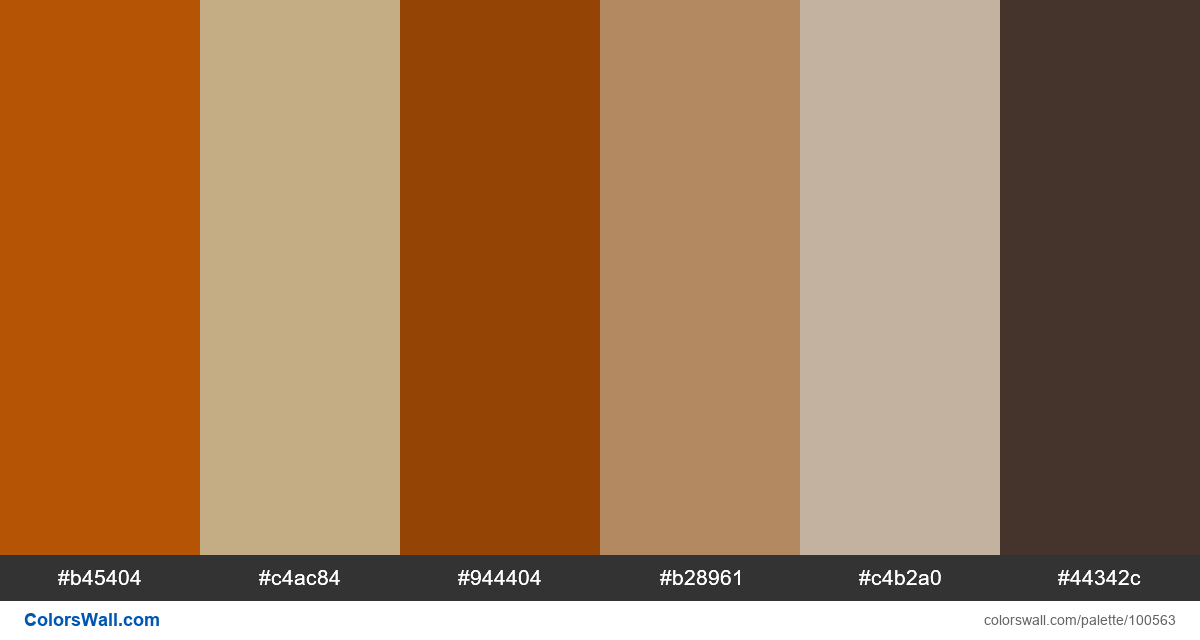
Mobile app design ui product page shopping palette
#b45404
#c4ac84
#944404
#b28961
#c4b2a0
#44342c
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #b45404 und #944404. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Mobile app design ui product page shopping palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #b45404, RGB: (180, 84, 4); VERHEXEN: #c4ac84, RGB: (196, 172, 132); VERHEXEN: #944404, RGB: (148, 68, 4)
VERHEXEN: #b28961, RGB: (178, 137, 97); VERHEXEN: #c4b2a0, RGB: (196, 178, 160); VERHEXEN: #44342c, RGB: (68, 52, 44)
Vereinfachte Version der Palettenfarben
Schatten von sienna, Farbton von tan, Schatten von saddlebrown, Farbton von peru, Farbton von tan, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile app design ui product page shopping palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#b45404 | #944404 | 1.36 |
#b45404 | #b28961 | 1.57 |
#c4ac84 | #b28961 | 1.44 |
#c4ac84 | #c4b2a0 | 1.06 |
#944404 | #44342c | 1.74 |
#b28961 | #c4b2a0 | 1.53 |