Criado em 11/07/2019 23:05
App ios design ui ux colors
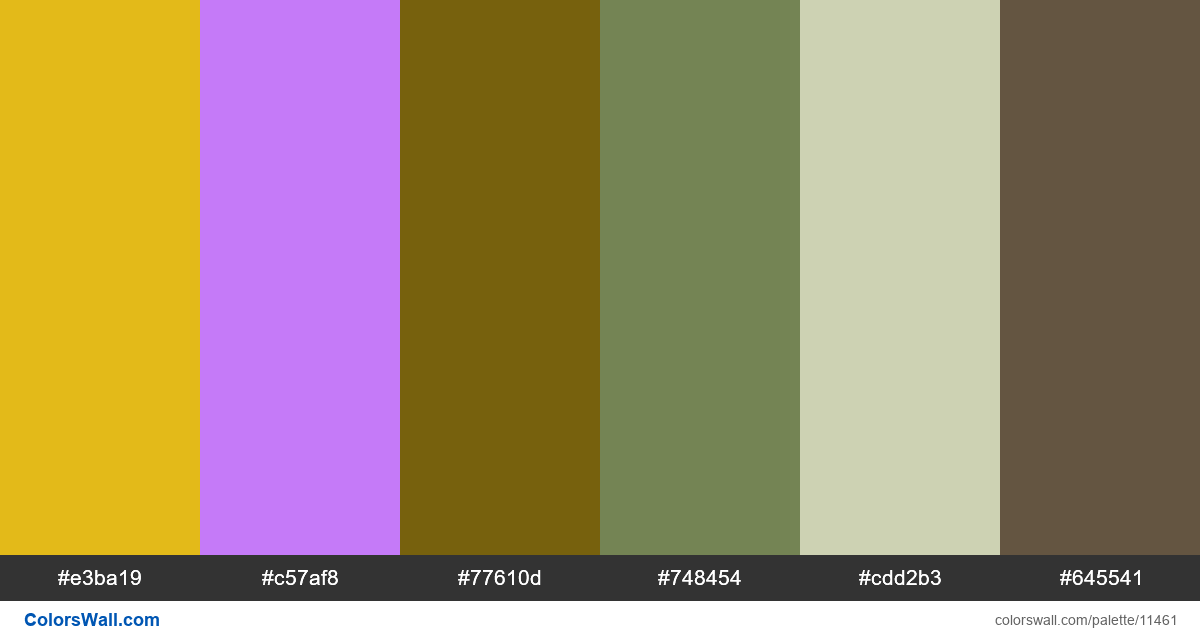
#e3ba19
#c57af8
#77610d
#748454
#cdd2b3
#645541
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #c57af8 e #77610d. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta App ios design ui ux colors tem uma combinação de cores de códigos de 6:
HEX: #e3ba19, RGB: (227, 186, 25); HEX: #c57af8, RGB: (197, 122, 248); HEX: #77610d, RGB: (119, 97, 13)
HEX: #748454, RGB: (116, 132, 84); HEX: #cdd2b3, RGB: (205, 210, 179); HEX: #645541, RGB: (100, 85, 65)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de orchid, Matiz de Oliva, Sombra de olivedrab, Matiz de beige, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
App ios design ui ux colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#e3ba19 | #c57af8 | 1.5 |
#e3ba19 | #cdd2b3 | 1.19 |
#c57af8 | #748454 | 1.45 |
#c57af8 | #cdd2b3 | 1.79 |
#77610d | #748454 | 1.47 |
#77610d | #645541 | 1.19 |