Created at 11/07/2019 23:05
App ios design ui ux colors
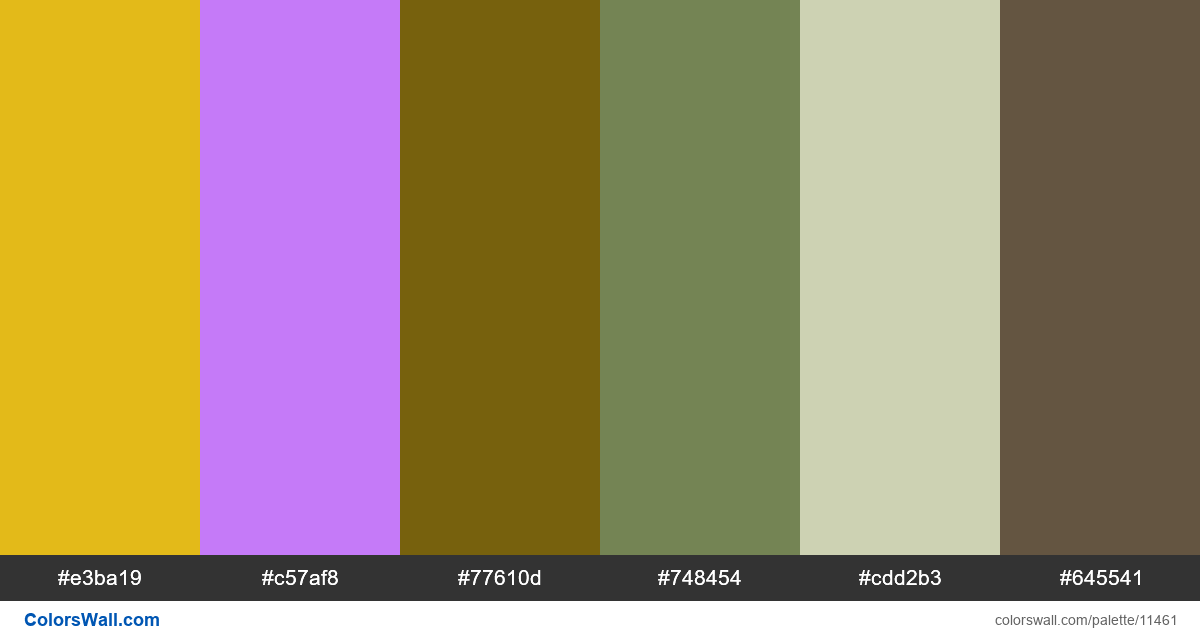
#e3ba19
#c57af8
#77610d
#748454
#cdd2b3
#645541
The palette consists of Light, Semi dark colors. Accent colors #c57af8 and #77610d. Palette has Warm, Cool, Neutral colors temperature.
Palette App ios design ui ux colors has combination of 6 codes colors:
HEX: #e3ba19, RGB: (227, 186, 25); HEX: #c57af8, RGB: (197, 122, 248); HEX: #77610d, RGB: (119, 97, 13)
HEX: #748454, RGB: (116, 132, 84); HEX: #cdd2b3, RGB: (205, 210, 179); HEX: #645541, RGB: (100, 85, 65)
Simplified version of palette colors
Shade of goldenrod, Shade of orchid, Tint of Olive, Shade of olivedrab, Tint of beige, Tint of dimgrey
Color scheme was created by colorswall
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e3ba19 | #c57af8 | 1.5 |
#e3ba19 | #cdd2b3 | 1.19 |
#c57af8 | #748454 | 1.45 |
#c57af8 | #cdd2b3 | 1.79 |
#77610d | #748454 | 1.47 |
#77610d | #645541 | 1.19 |