Criado em 04/28/2021 21:54
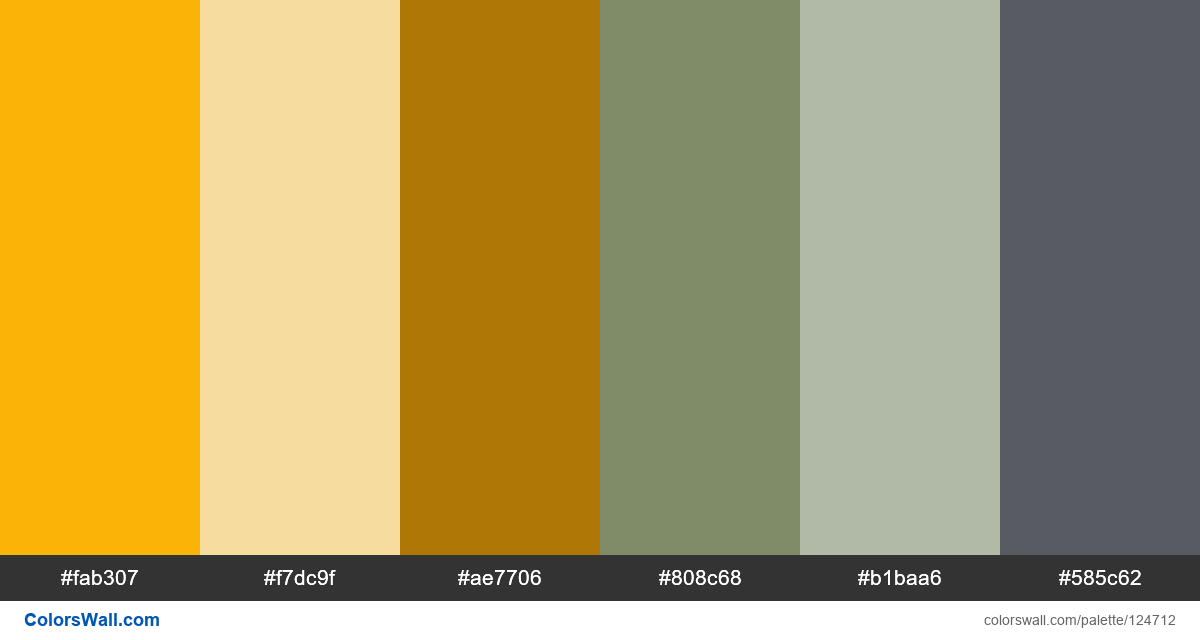
Graph dashboard design ui charts
#fab307
#f7dc9f
#ae7706
#808c68
#b1baa6
#585c62
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #fab307 e #585c62. A paleta tem Esquentar, Neutro, Legal temperatura de cores.
A paleta Graph dashboard design ui charts tem uma combinação de cores de códigos de 6:
HEX: #fab307, RGB: (250, 179, 7); HEX: #f7dc9f, RGB: (247, 220, 159); HEX: #ae7706, RGB: (174, 119, 6)
HEX: #808c68, RGB: (128, 140, 104); HEX: #b1baa6, RGB: (177, 186, 166); HEX: #585c62, RGB: (88, 92, 98)
Versão simplificada das cores da paleta
Sombra de Laranja, Matiz de moccasin, Matiz de darkgoldenrod, Sombra de olivedrab, Matiz de Prata, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Graph dashboard design ui charts códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
9 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#fab307 | #f7dc9f | 1.36 |
#fab307 | #808c68 | 1.96 |
#fab307 | #b1baa6 | 1.1 |
#f7dc9f | #b1baa6 | 1.5 |
#ae7706 | #808c68 | 1.07 |
#ae7706 | #b1baa6 | 1.91 |