Utworzono o godz 04/28/2021 21:54
Graph dashboard design ui charts
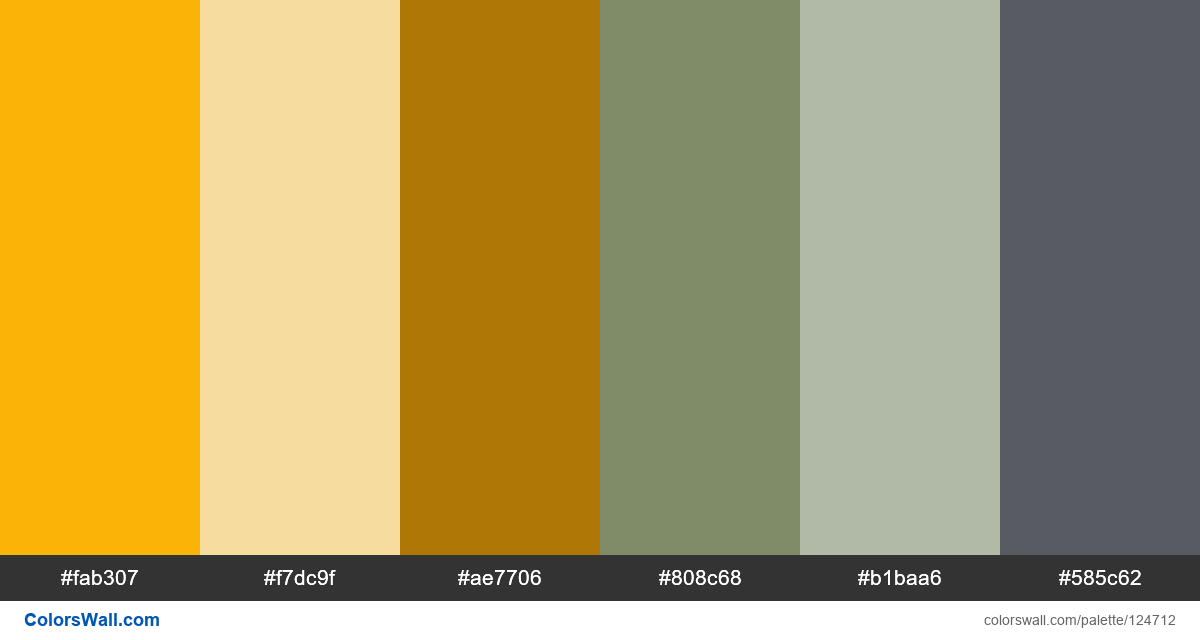
#fab307
#f7dc9f
#ae7706
#808c68
#b1baa6
#585c62
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #fab307 i #f7dc9f. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Graph dashboard design ui charts zawiera kombinację kolorów kodów 6:
KLĄTWA: #fab307, RGB: (250, 179, 7); KLĄTWA: #f7dc9f, RGB: (247, 220, 159); KLĄTWA: #ae7706, RGB: (174, 119, 6)
KLĄTWA: #808c68, RGB: (128, 140, 104); KLĄTWA: #b1baa6, RGB: (177, 186, 166); KLĄTWA: #585c62, RGB: (88, 92, 98)
Uproszczona wersja palety kolorów
Cień Pomarańczowy, Odcień moccasin, Odcień darkgoldenrod, Cień olivedrab, Odcień Srebro, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Graph dashboard design ui charts kody kolorów HEX, informacje RGB w tabeli