Criado em 08/18/2021 09:21
Dailyui socialshare design ux
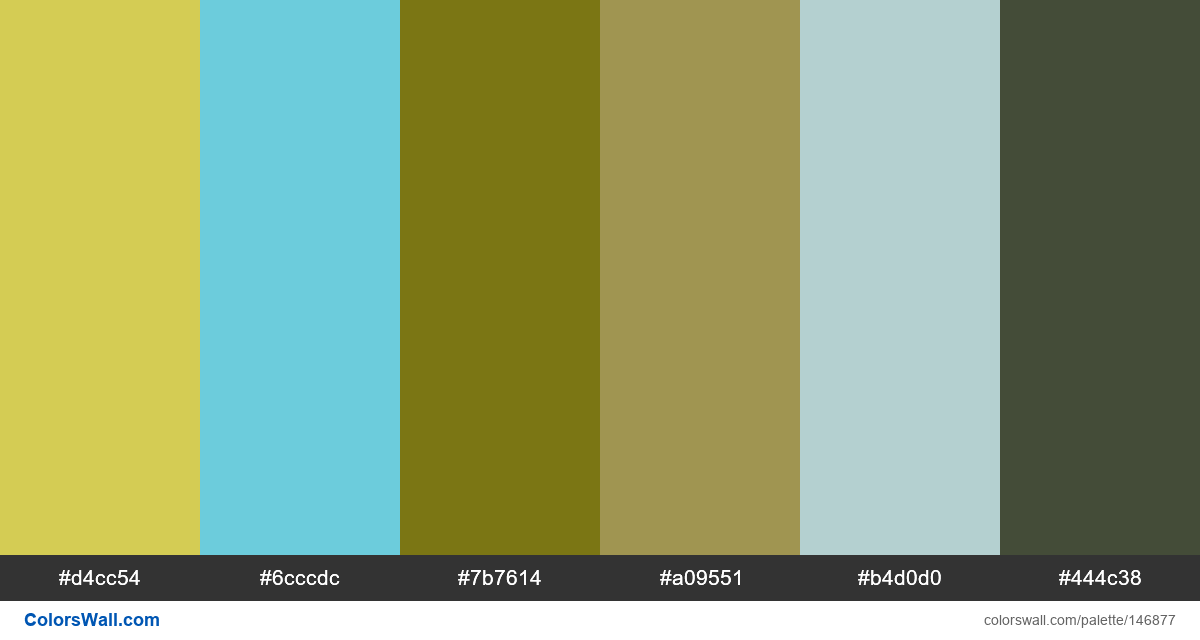
#d4cc54
#6cccdc
#7b7614
#a09551
#b4d0d0
#444c38
A paleta consiste em cores Luz. Cores de destaque #6cccdc e #7b7614. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Dailyui socialshare design ux tem uma combinação de cores de códigos de 6:
HEX: #d4cc54, RGB: (212, 204, 84); HEX: #6cccdc, RGB: (108, 204, 220); HEX: #7b7614, RGB: (123, 118, 20)
HEX: #a09551, RGB: (160, 149, 81); HEX: #b4d0d0, RGB: (180, 208, 208); HEX: #444c38, RGB: (68, 76, 56)
Versão simplificada das cores da paleta
Matiz de Cáqui, Matiz de skyblue, Matiz de Oliva, Matiz de darkkhaki, Matiz de powderblue, Sombra de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Dailyui socialshare design ux códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
8 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#d4cc54 | #6cccdc | 1.11 |
#d4cc54 | #a09551 | 1.81 |
#d4cc54 | #b4d0d0 | 1.02 |
#6cccdc | #a09551 | 1.63 |
#6cccdc | #b4d0d0 | 1.13 |
#7b7614 | #a09551 | 1.55 |