Utworzono o godz 08/18/2021 09:21
Dailyui socialshare design ux
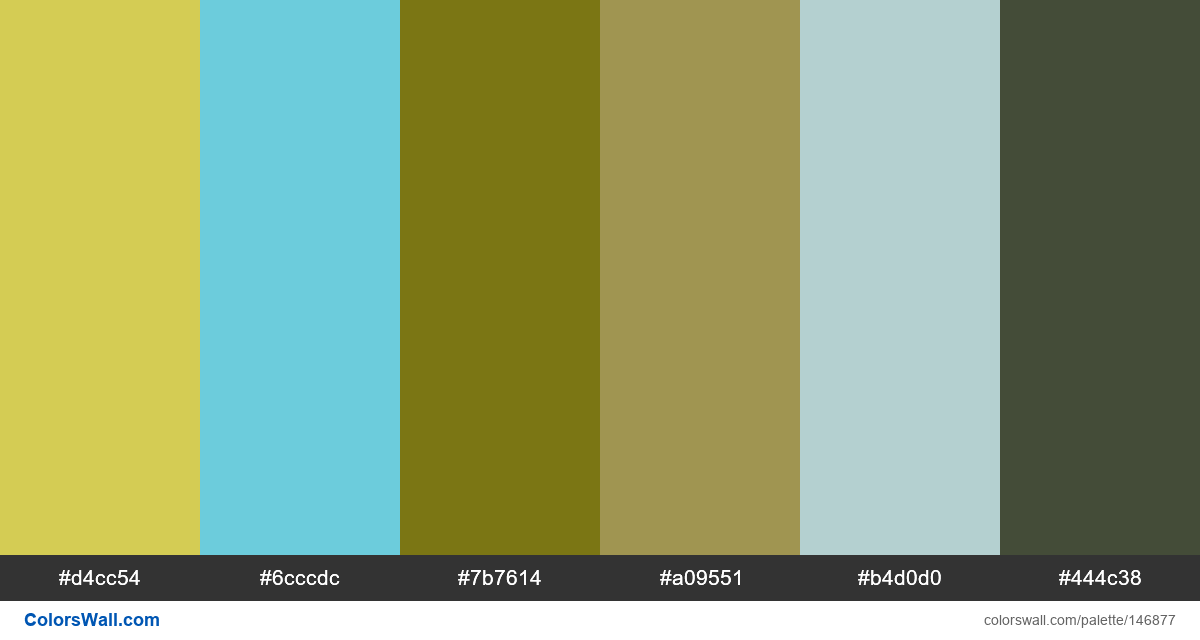
#d4cc54
#6cccdc
#7b7614
#a09551
#b4d0d0
#444c38
Paleta składa się z kolorów Światło. Kolory akcentujące #6cccdc i #7b7614. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Dailyui socialshare design ux zawiera kombinację kolorów kodów 6:
KLĄTWA: #d4cc54, RGB: (212, 204, 84); KLĄTWA: #6cccdc, RGB: (108, 204, 220); KLĄTWA: #7b7614, RGB: (123, 118, 20)
KLĄTWA: #a09551, RGB: (160, 149, 81); KLĄTWA: #b4d0d0, RGB: (180, 208, 208); KLĄTWA: #444c38, RGB: (68, 76, 56)
Uproszczona wersja palety kolorów
Odcień Khaki, Odcień skyblue, Odcień Oliwa, Odcień darkkhaki, Odcień powderblue, Cień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Dailyui socialshare design ux kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
8 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#d4cc54 | #6cccdc | 1.11 |
#d4cc54 | #a09551 | 1.81 |
#d4cc54 | #b4d0d0 | 1.02 |
#6cccdc | #a09551 | 1.63 |
#6cccdc | #b4d0d0 | 1.13 |
#7b7614 | #a09551 | 1.55 |