Criado em 09/15/2021 09:35
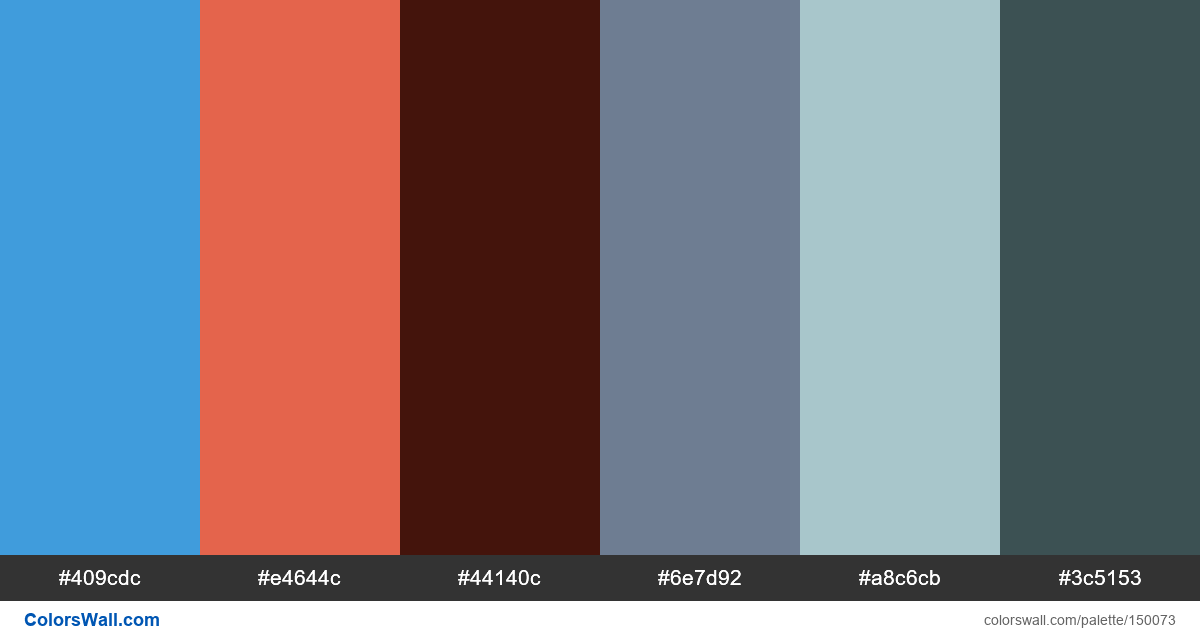
Figma screen mockup ui free colors
#409cdc
#e4644c
#44140c
#6e7d92
#a8c6cb
#3c5153
A paleta consiste em cores Luz, Escuro. Cores de destaque #409cdc e #e4644c. A paleta tem Legal, Esquentar temperatura de cores.
A paleta Figma screen mockup ui free colors tem uma combinação de cores de códigos de 6:
HEX: #409cdc, RGB: (64, 156, 220); HEX: #e4644c, RGB: (228, 100, 76); HEX: #44140c, RGB: (68, 20, 12)
HEX: #6e7d92, RGB: (110, 125, 146); HEX: #a8c6cb, RGB: (168, 198, 203); HEX: #3c5153, RGB: (60, 81, 83)
Versão simplificada das cores da paleta
Sombra de dodgerblue, Matiz de tomato, Matiz de Marrom, Matiz de slategrey, Matiz de lightblue, Sombra de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Figma screen mockup ui free colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#409cdc | #e4644c | 1.12 |
#409cdc | #6e7d92 | 1.39 |
#409cdc | #a8c6cb | 1.65 |
#e4644c | #6e7d92 | 1.24 |
#e4644c | #a8c6cb | 1.86 |
#44140c | #3c5153 | 1.84 |