創建於 09/15/2021 09:35
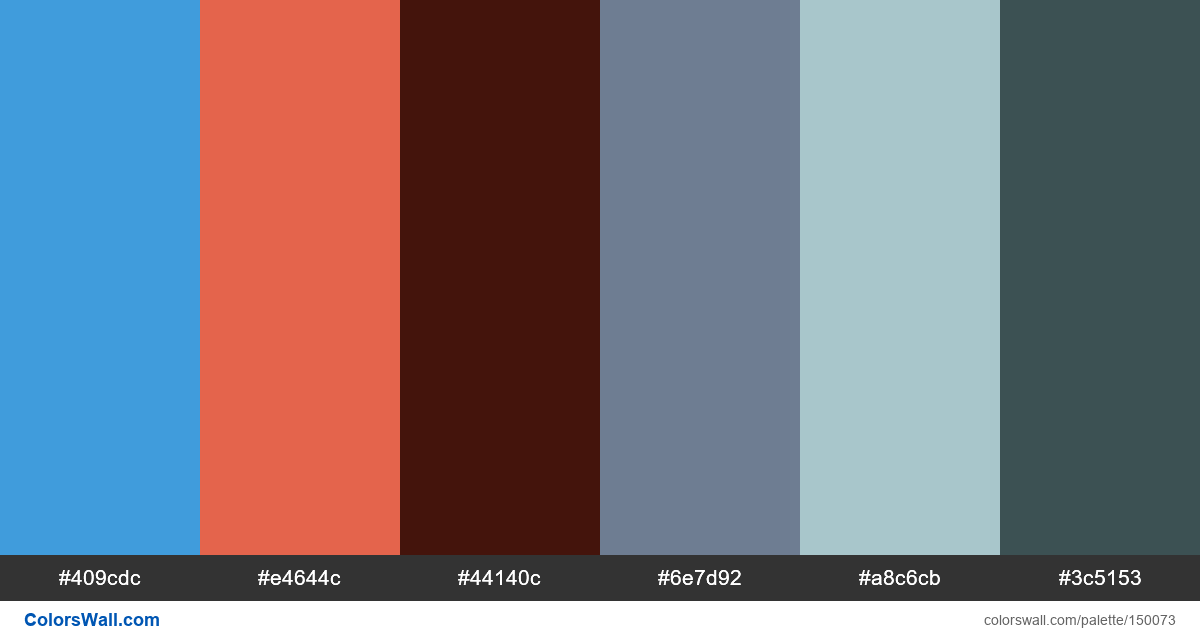
Figma screen mockup ui free colors
#409cdc
#e4644c
#44140c
#6e7d92
#a8c6cb
#3c5153
調色盤由 光, 黑暗的 種顏色組成. 強調色 #409cdc 和 #e4644c. 調色盤有 涼爽的, 溫暖的 色溫.
調色盤 Figma screen mockup ui free colors 具有 6 程式碼顏色的組合:
十六進位: #409cdc, RGB: (64, 156, 220); 十六進位: #e4644c, RGB: (228, 100, 76); 十六進位: #44140c, RGB: (68, 20, 12)
十六進位: #6e7d92, RGB: (110, 125, 146); 十六進位: #a8c6cb, RGB: (168, 198, 203); 十六進位: #3c5153, RGB: (60, 81, 83)
調色板顏色的簡化版本
陰影 dodgerblue, 色調 tomato, 色調 栗色, 色調 slategrey, 色調 lightblue, 陰影 darkslategrey
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#409cdc | #e4644c | 1.12 |
#409cdc | #6e7d92 | 1.39 |
#409cdc | #a8c6cb | 1.65 |
#e4644c | #6e7d92 | 1.24 |
#e4644c | #a8c6cb | 1.86 |
#44140c | #3c5153 | 1.84 |