Criado em 09/16/2021 23:34
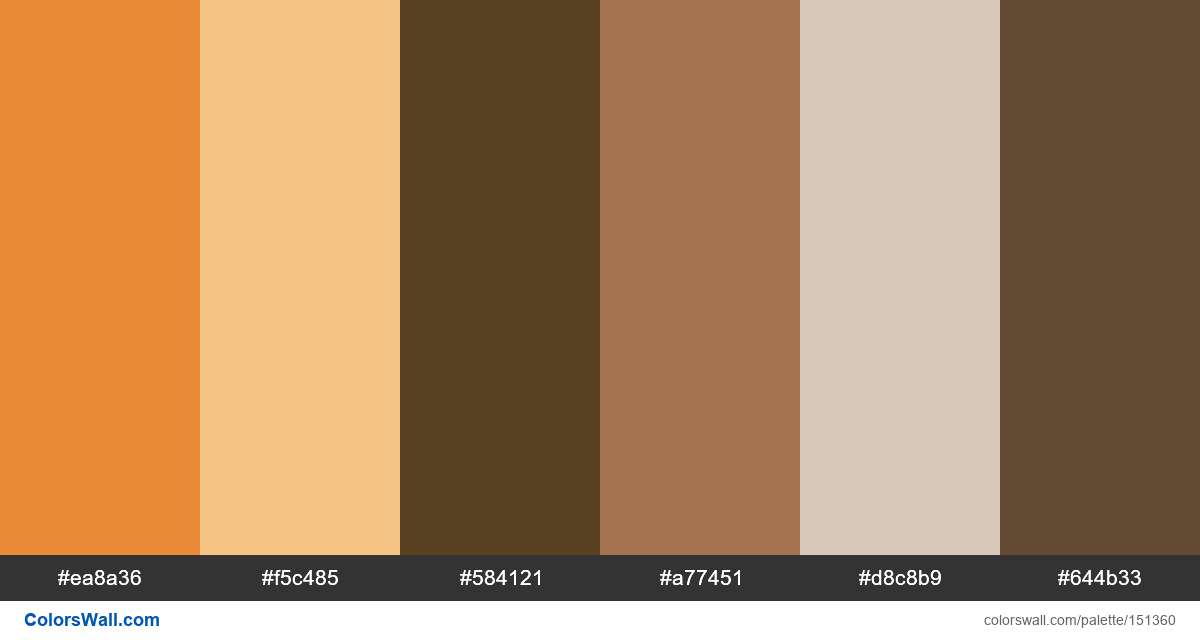
Graphic design mockup ui branding colors palette
#ea8a36
#f5c485
#584121
#a77451
#d8c8b9
#644b33
A paleta consiste em cores Luz. Cores de destaque #ea8a36 e #f5c485. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Graphic design mockup ui branding colors palette tem uma combinação de cores de códigos de 6:
HEX: #ea8a36, RGB: (234, 138, 54); HEX: #f5c485, RGB: (245, 196, 133); HEX: #584121, RGB: (88, 65, 33)
HEX: #a77451, RGB: (167, 116, 81); HEX: #d8c8b9, RGB: (216, 200, 185); HEX: #644b33, RGB: (100, 75, 51)
Versão simplificada das cores da paleta
Matiz de darkorange, Sombra de burlywood, Matiz de saddlebrown, Sombra de sienna, Matiz de antiquewhite, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Graphic design mockup ui branding colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#ea8a36 | #f5c485 | 1.6 |
#ea8a36 | #a77451 | 1.55 |
#ea8a36 | #d8c8b9 | 1.57 |
#f5c485 | #d8c8b9 | 1.01 |
#584121 | #644b33 | 1.18 |