Utworzono o godz 09/16/2021 23:34
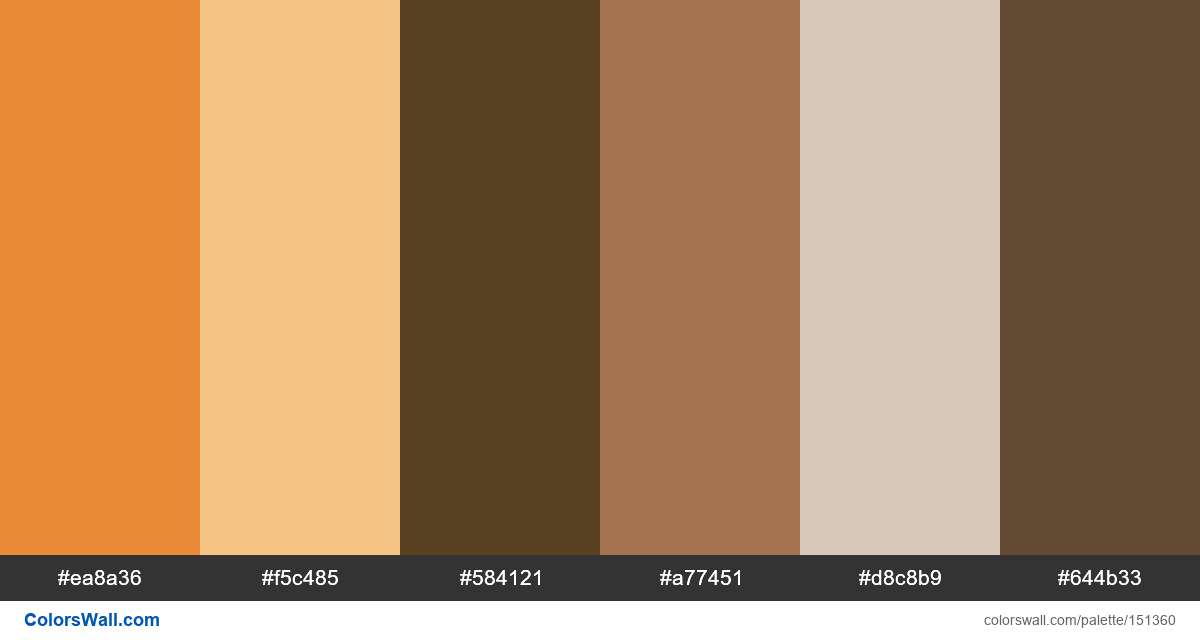
Graphic design mockup ui branding colors palette
#ea8a36
#f5c485
#584121
#a77451
#d8c8b9
#644b33
Paleta składa się z kolorów Światło. Kolory akcentujące #ea8a36 i #f5c485. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Graphic design mockup ui branding colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #ea8a36, RGB: (234, 138, 54); KLĄTWA: #f5c485, RGB: (245, 196, 133); KLĄTWA: #584121, RGB: (88, 65, 33)
KLĄTWA: #a77451, RGB: (167, 116, 81); KLĄTWA: #d8c8b9, RGB: (216, 200, 185); KLĄTWA: #644b33, RGB: (100, 75, 51)
Uproszczona wersja palety kolorów
Odcień darkorange, Cień burlywood, Odcień saddlebrown, Cień sienna, Odcień antiquewhite, Odcień saddlebrown
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Graphic design mockup ui branding colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#ea8a36 | #f5c485 | 1.6 |
#ea8a36 | #a77451 | 1.55 |
#ea8a36 | #d8c8b9 | 1.57 |
#f5c485 | #d8c8b9 | 1.01 |
#584121 | #644b33 | 1.18 |