Criado em 12/31/2022 20:28
Design ux branding ui colors
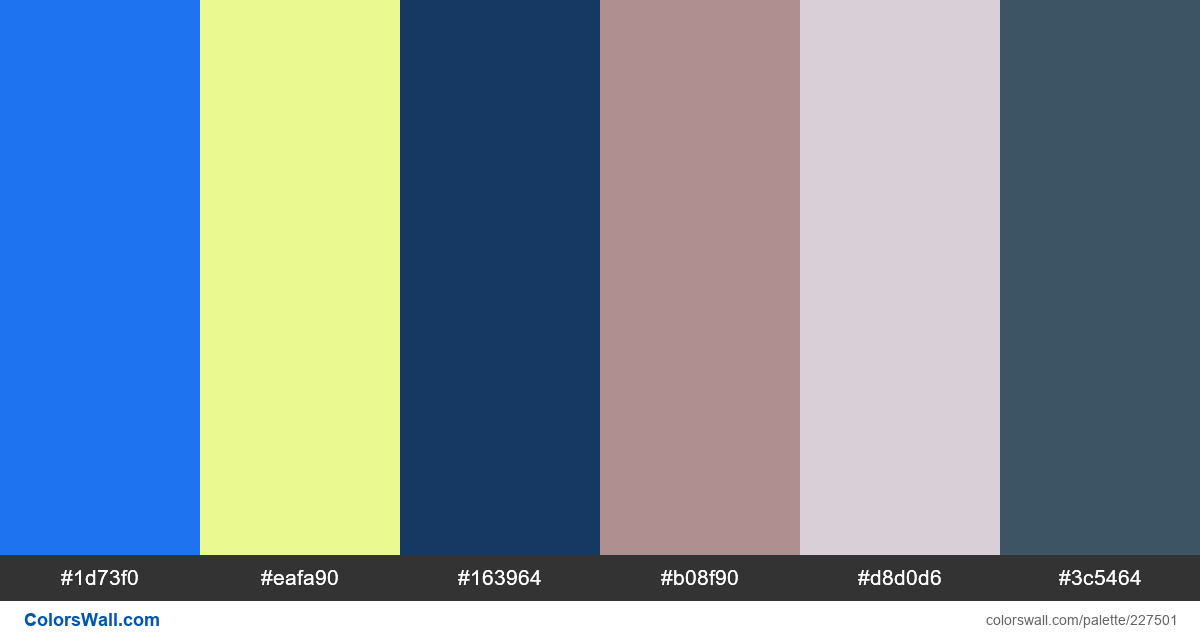
Blue (Crayola)
#1d73f0
Key Lime
#eafa90
Indigo (Rainbow)
#163964
Rosy Brown
#b08f90
Light Gray
#d8d0d6
Police Blue
#3c5464
A paleta consiste em cores Luz, Semi escuro. Cores de destaque Blue (Crayola) e Key Lime. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Design ux branding ui colors tem uma combinação de cores de códigos de 6:
HEX: #1d73f0, RGB: (29, 115, 240); HEX: #eafa90, RGB: (234, 250, 144); HEX: #163964, RGB: (22, 57, 100)
HEX: #b08f90, RGB: (176, 143, 144); HEX: #d8d0d6, RGB: (216, 208, 214); HEX: #3c5464, RGB: (60, 84, 100)
Versão simplificada das cores da paleta
Matiz de royalblue, Sombra de Cáqui, Matiz de darkslateblue, Matiz de rosybrown, Sombra de lightgrey, Sombra de darkslategrey
O esquema de cores foi criado por raccoon
Códigos de cores na paleta
Design ux branding ui colors códigos de cores HEX, informações RGB na tabela