Criado em 08/01/2022 08:59
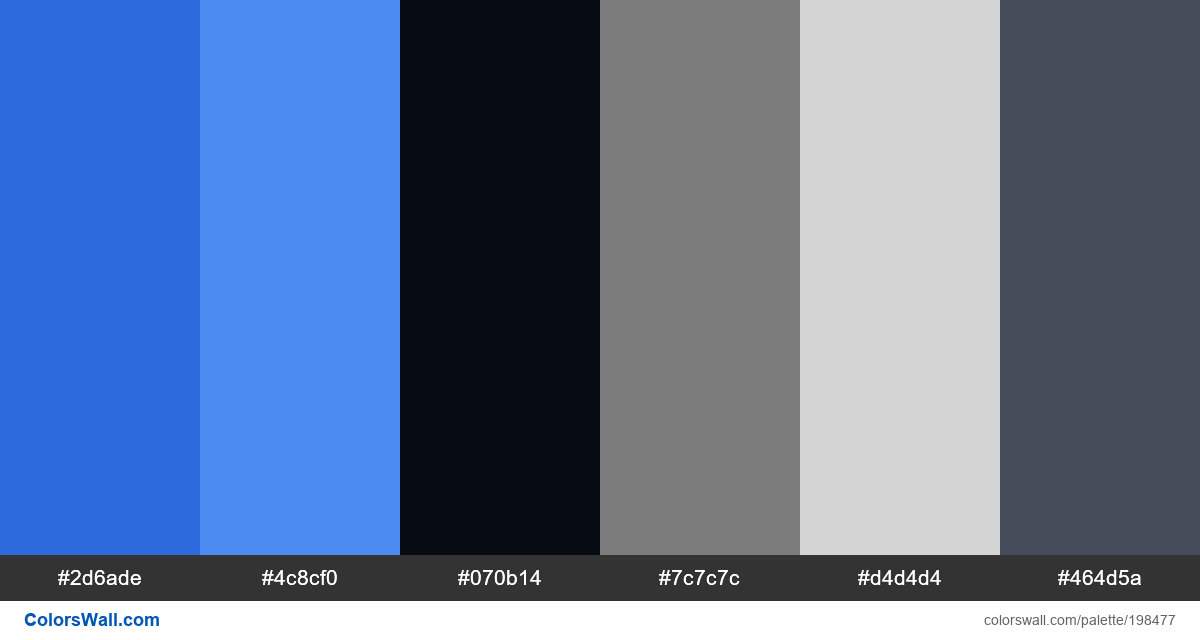
Clean design ui-ux ux hex colors
Celtic Blue
#2d6ade
Blueberry
#4c8cf0
Rich Black (FOGRA29)
#070b14
Gray (HTML/CSS Gray)
#7c7c7c
White
#d4d4d4
Outer Space
#464d5a
A paleta consiste em cores Luz, Escuro. Cores de destaque Blueberry #4c8cf0 e White #d4d4d4. A paleta tem Legal, Neutro temperatura de cores.
A paleta Clean design ui-ux ux hex colors tem uma combinação de cores de códigos de 6:
HEX: #2d6ade, RGB: (45, 106, 222); HEX: #4c8cf0, RGB: (76, 140, 240); HEX: #070b14, RGB: (7, 11, 20)
HEX: #7c7c7c, RGB: (124, 124, 124); HEX: #d4d4d4, RGB: (212, 212, 212); HEX: #464d5a, RGB: (70, 77, 90)
Versão simplificada das cores da paleta
Matiz de royalblue, Matiz de cornflowerblue, Sombra de Preto, Matiz de Cinza, Sombra de lightgrey, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Clean design ui-ux ux hex colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
4 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#2d6ade | #4c8cf0 | 1.49 |
#2d6ade | #7c7c7c | 1.18 |
#2d6ade | #464d5a | 1.71 |
#4c8cf0 | #7c7c7c | 1.25 |