Criado em 01/16/2020 15:07
Ux app ui figmadesign colors
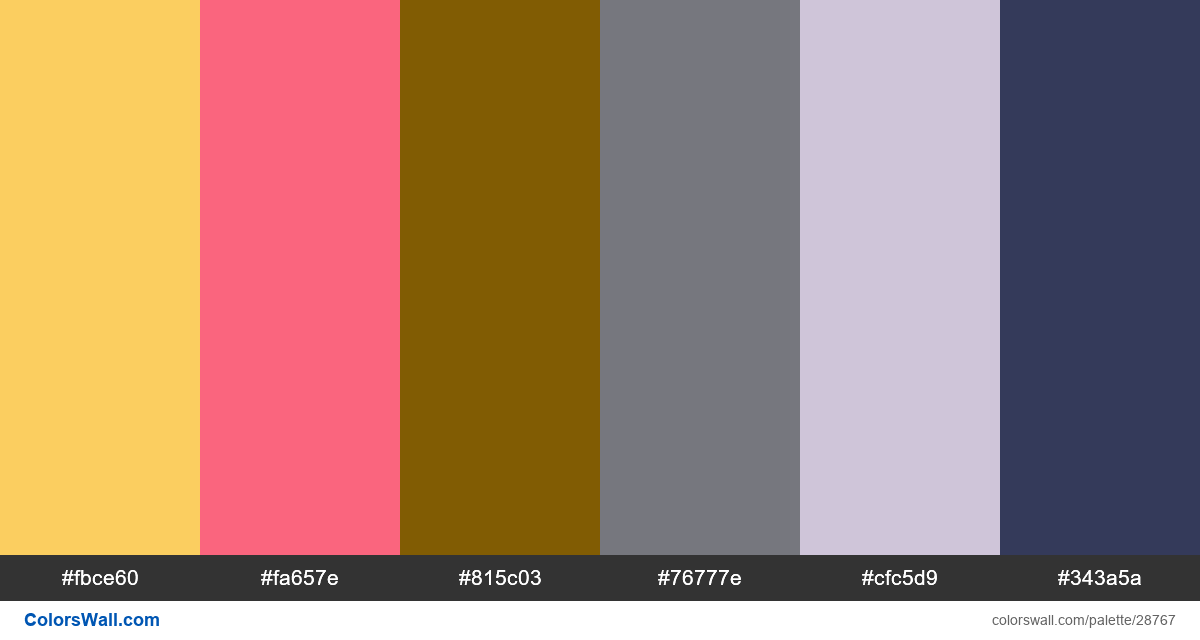
#fbce60
#fa657e
#815c03
#76777e
#cfc5d9
#343a5a
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #815c03 e #343a5a. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Ux app ui figmadesign colors tem uma combinação de cores de códigos de 6:
HEX: #fbce60, RGB: (251, 206, 96); HEX: #fa657e, RGB: (250, 101, 126); HEX: #815c03, RGB: (129, 92, 3)
HEX: #76777e, RGB: (118, 119, 126); HEX: #cfc5d9, RGB: (207, 197, 217); HEX: #343a5a, RGB: (52, 58, 90)
Versão simplificada das cores da paleta
Sombra de gold, Matiz de lightcoral, Sombra de saddlebrown, Matiz de Cinza, Sombra de thistle, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ux app ui figmadesign colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#fbce60 | #fa657e | 1.95 |
#fbce60 | #cfc5d9 | 1.11 |
#fa657e | #76777e | 1.53 |
#fa657e | #cfc5d9 | 1.74 |
#815c03 | #76777e | 1.35 |
#815c03 | #343a5a | 1.82 |