Hergestellt in 01/16/2020 15:07
Ux app ui figmadesign colors
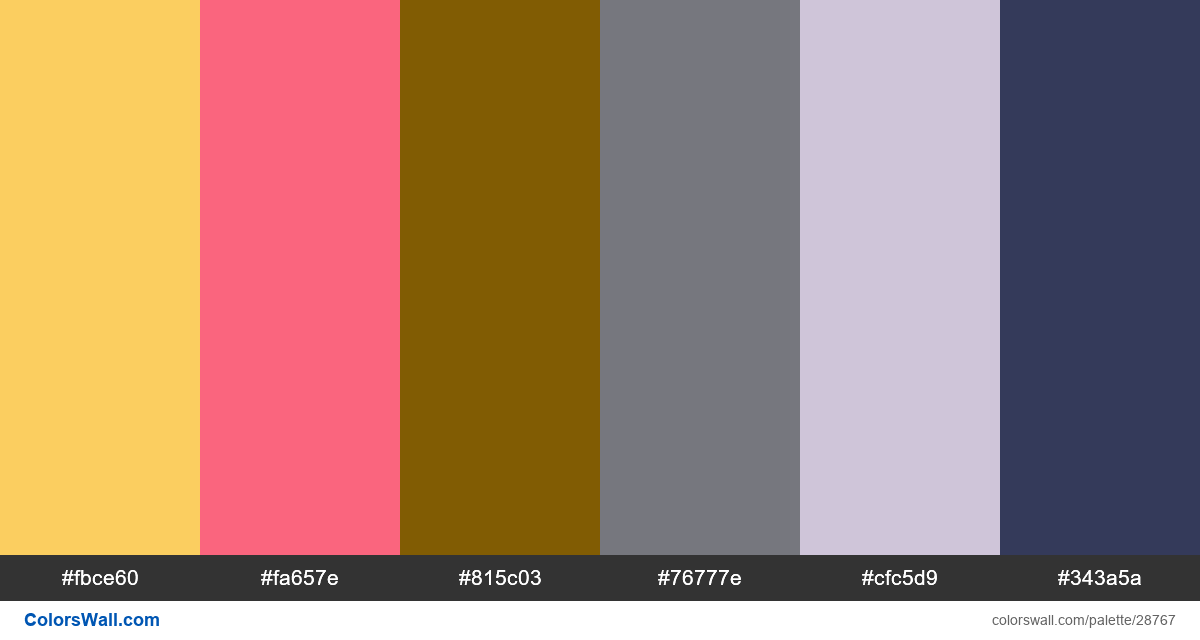
#fbce60
#fa657e
#815c03
#76777e
#cfc5d9
#343a5a
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #815c03 und #343a5a. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ux app ui figmadesign colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fbce60, RGB: (251, 206, 96); VERHEXEN: #fa657e, RGB: (250, 101, 126); VERHEXEN: #815c03, RGB: (129, 92, 3)
VERHEXEN: #76777e, RGB: (118, 119, 126); VERHEXEN: #cfc5d9, RGB: (207, 197, 217); VERHEXEN: #343a5a, RGB: (52, 58, 90)
Vereinfachte Version der Palettenfarben
Schatten von gold, Farbton von lightcoral, Schatten von saddlebrown, Farbton von Grau, Schatten von thistle, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ux app ui figmadesign colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fbce60 | #fa657e | 1.95 |
#fbce60 | #cfc5d9 | 1.11 |
#fa657e | #76777e | 1.53 |
#fa657e | #cfc5d9 | 1.74 |
#815c03 | #76777e | 1.35 |
#815c03 | #343a5a | 1.82 |