Criado em 01/30/2020 14:55
Tints Metro UI Color Teal #00aba9 hex
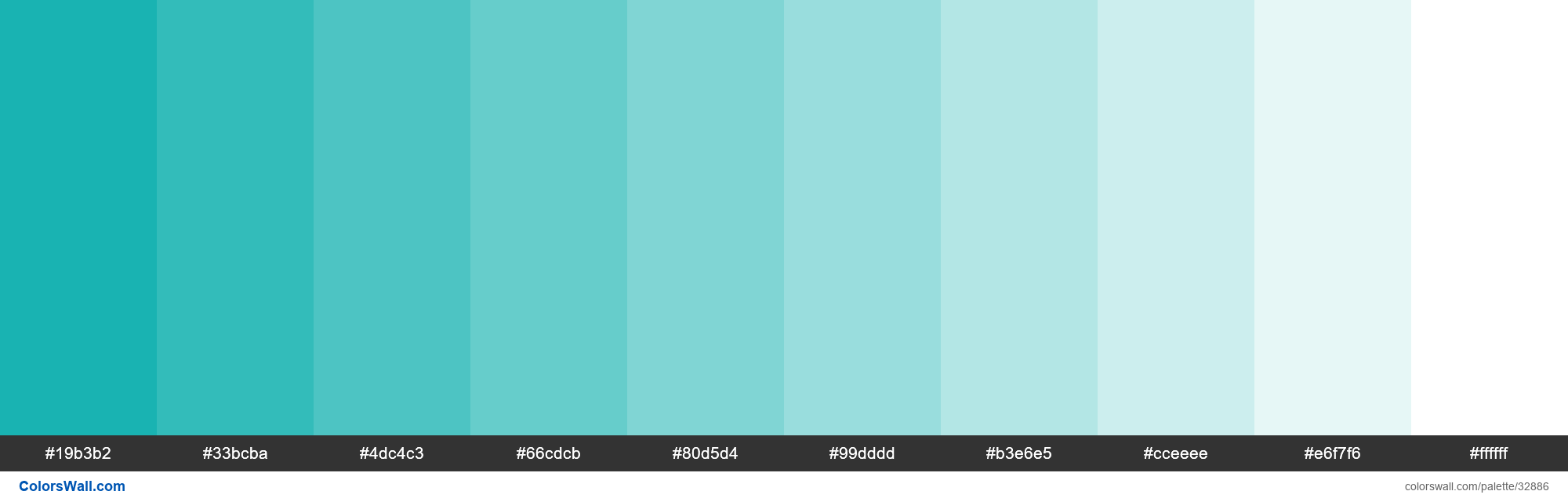
#19b3b2
#33bcba
#4dc4c3
#66cdcb
#80d5d4
#99dddd
#b3e6e5
#cceeee
#e6f7f6
#ffffff
A paleta consiste em cores Luz. Cores de destaque #19b3b2 e White #ffffff. A paleta tem Legal, Neutro temperatura de cores.
A paleta Tints Metro UI Color Teal #00aba9 hex tem uma combinação de cores de códigos de 10:
HEX: #19b3b2, RGB: (25, 179, 178); HEX: #33bcba, RGB: (51, 188, 186); HEX: #4dc4c3, RGB: (77, 196, 195)
HEX: #66cdcb, RGB: (102, 205, 203); HEX: #80d5d4, RGB: (128, 213, 212); HEX: #99dddd, RGB: (153, 221, 221)
HEX: #b3e6e5, RGB: (179, 230, 229); HEX: #cceeee, RGB: (204, 238, 238); HEX: #e6f7f6, RGB: (230, 247, 246)
HEX: #ffffff, RGB: (255, 255, 255)
Versão simplificada das cores da paleta
Matiz de lightseagreen, Sombra de lightseagreen, Matiz de mediumturquoise, Sombra de mediumturquoise, Sombra de mediumturquoise, Matiz de paleturquoise, Matiz de paleturquoise, Matiz de lightcyan, Matiz de azure, Branco
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Tints Metro UI Color Teal #00aba9 hex códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #19b3b2 | RGB(25, 179, 178) | — | — | |
| #33bcba | RGB(51, 188, 186) | — | — | |
| #4dc4c3 | RGB(77, 196, 195) | — | — | |
| #66cdcb | RGB(102, 205, 203) | — | — | |
| #80d5d4 | RGB(128, 213, 212) | — | — | |
| #99dddd | RGB(153, 221, 221) | — | — | |
| #b3e6e5 | RGB(179, 230, 229) | — | — | |
| #cceeee | RGB(204, 238, 238) | — | Princess Blue Feather | |
| #e6f7f6 | RGB(230, 247, 246) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White |
Contraste da Paleta de Cores
39 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#19b3b2 | #33bcba | 1.11 |
#19b3b2 | #4dc4c3 | 1.22 |
#19b3b2 | #66cdcb | 1.37 |
#19b3b2 | #80d5d4 | 1.52 |
#19b3b2 | #99dddd | 1.68 |
#19b3b2 | #b3e6e5 | 1.88 |