Created at 01/30/2020 14:55
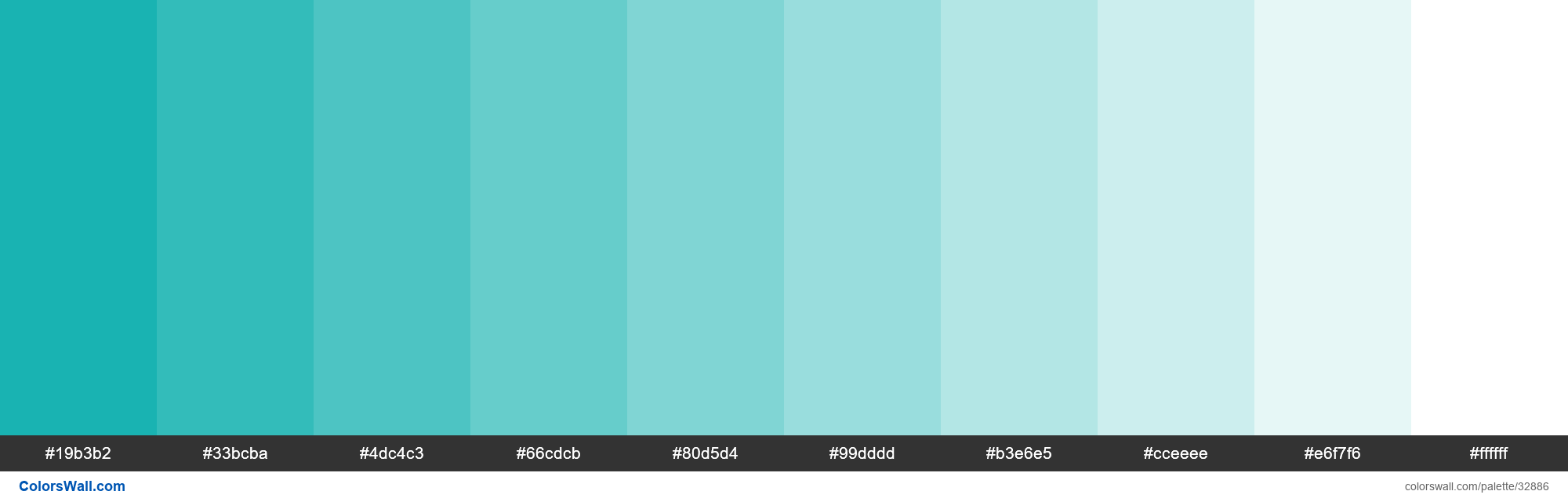
Tints Metro UI Color Teal #00aba9 hex
#19b3b2
#33bcba
#4dc4c3
#66cdcb
#80d5d4
#99dddd
#b3e6e5
#cceeee
#e6f7f6
#ffffff
The palette consists of Light colors. Accent colors #19b3b2 and White #ffffff. Palette has Cool, Neutral colors temperature.
Palette Tints Metro UI Color Teal #00aba9 hex has combination of 10 codes colors:
HEX: #19b3b2, RGB: (25, 179, 178); HEX: #33bcba, RGB: (51, 188, 186); HEX: #4dc4c3, RGB: (77, 196, 195)
HEX: #66cdcb, RGB: (102, 205, 203); HEX: #80d5d4, RGB: (128, 213, 212); HEX: #99dddd, RGB: (153, 221, 221)
HEX: #b3e6e5, RGB: (179, 230, 229); HEX: #cceeee, RGB: (204, 238, 238); HEX: #e6f7f6, RGB: (230, 247, 246)
HEX: #ffffff, RGB: (255, 255, 255)
Simplified version of palette colors
Tint of lightseagreen, Shade of lightseagreen, Tint of mediumturquoise, Shade of mediumturquoise, Shade of mediumturquoise, Tint of paleturquoise, Tint of paleturquoise, Tint of lightcyan, Tint of azure, White
Color scheme was created by colorswall
Colors codes in palette
Tints Metro UI Color Teal #00aba9 hex color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #19b3b2 | RGB(25, 179, 178) | — | — | |
| #33bcba | RGB(51, 188, 186) | — | — | |
| #4dc4c3 | RGB(77, 196, 195) | — | — | |
| #66cdcb | RGB(102, 205, 203) | — | — | |
| #80d5d4 | RGB(128, 213, 212) | — | — | |
| #99dddd | RGB(153, 221, 221) | — | — | |
| #b3e6e5 | RGB(179, 230, 229) | — | — | |
| #cceeee | RGB(204, 238, 238) | — | Princess Blue Feather | |
| #e6f7f6 | RGB(230, 247, 246) | — | — | |
| #ffffff | RGB(255, 255, 255) | — | White |
Color Palette Contrast
39 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#19b3b2 | #33bcba | 1.11 |
#19b3b2 | #4dc4c3 | 1.22 |
#19b3b2 | #66cdcb | 1.37 |
#19b3b2 | #80d5d4 | 1.52 |
#19b3b2 | #99dddd | 1.68 |
#19b3b2 | #b3e6e5 | 1.88 |