Criado em 07/18/2019 10:06
Web design daily colors palette 640
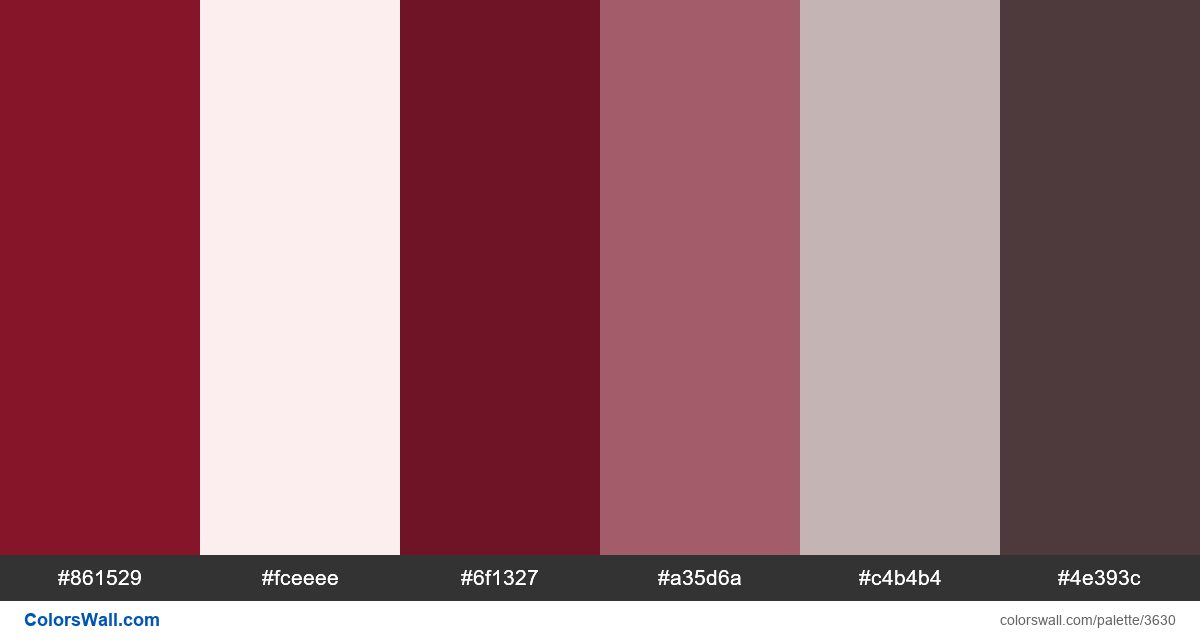
#861529
#fceeee
#6f1327
#a35d6a
#c4b4b4
#4e393c
A paleta consiste em cores Escuro, Luz. Cores de destaque #861529 e #6f1327. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Web design daily colors palette 640 tem uma combinação de cores de códigos de 6:
HEX: #861529, RGB: (134, 21, 41); HEX: #fceeee, RGB: (252, 238, 238); HEX: #6f1327, RGB: (111, 19, 39)
HEX: #a35d6a, RGB: (163, 93, 106); HEX: #c4b4b4, RGB: (196, 180, 180); HEX: #4e393c, RGB: (78, 57, 60)
Versão simplificada das cores da paleta
Matiz de brown, Matiz de lavenderblush, Sombra de Marrom, Matiz de indianred, Matiz de Prata, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Web design daily colors palette 640 códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
4 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#861529 | #6f1327 | 1.19 |
#861529 | #4e393c | 1.09 |
#fceeee | #c4b4b4 | 1.76 |
#6f1327 | #4e393c | 1.09 |