Створено 07/18/2019 10:06
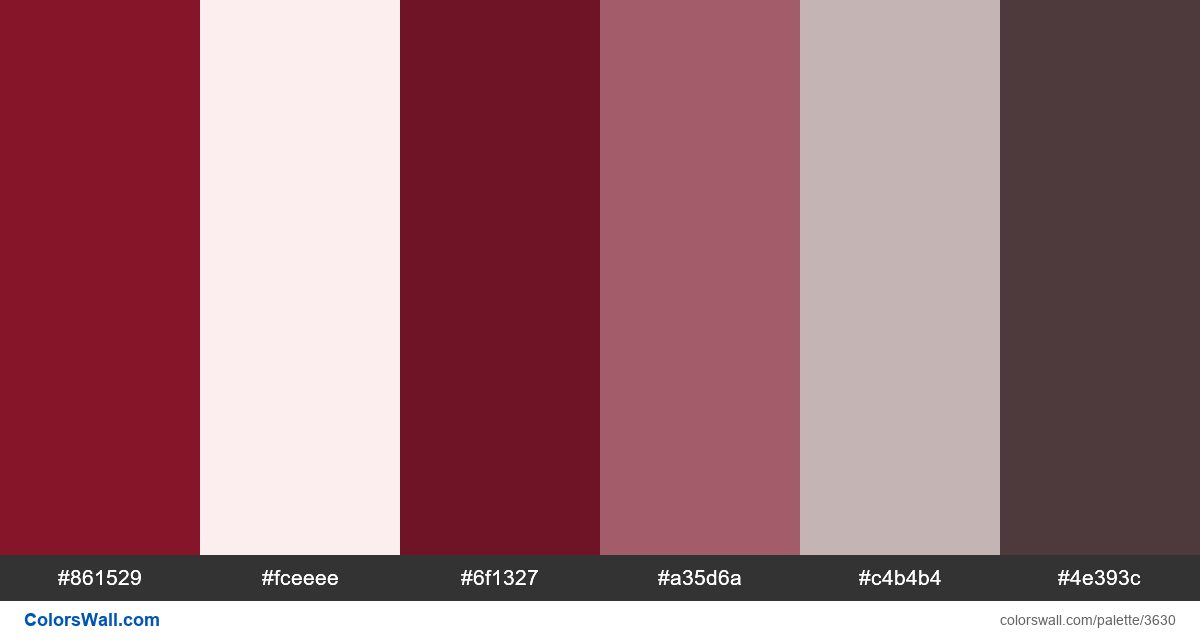
Web design daily colors palette 640
#861529
#fceeee
#6f1327
#a35d6a
#c4b4b4
#4e393c
Палітра містить темний, світлий кольори. Акцентні кольори #861529 та #6f1327. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра Web design daily colors palette 640 містить комбінацію з 6 кодів кольорів :
HEX: #861529, RGB: (134, 21, 41); HEX: #fceeee, RGB: (252, 238, 238); HEX: #6f1327, RGB: (111, 19, 39)
HEX: #a35d6a, RGB: (163, 93, 106); HEX: #c4b4b4, RGB: (196, 180, 180); HEX: #4e393c, RGB: (78, 57, 60)
Спрощений варіант палітри кольорів
Відтінок brown, Відтінок lavenderblush, Відтінок Бордовий, Відтінок indianred, Відтінок Срібний, Відтінок dimgrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Web design daily colors palette 640 коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
4 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#861529 | #6f1327 | 1.19 |
#861529 | #4e393c | 1.09 |
#fceeee | #c4b4b4 | 1.76 |
#6f1327 | #4e393c | 1.09 |