Criado em 02/11/2020 15:14
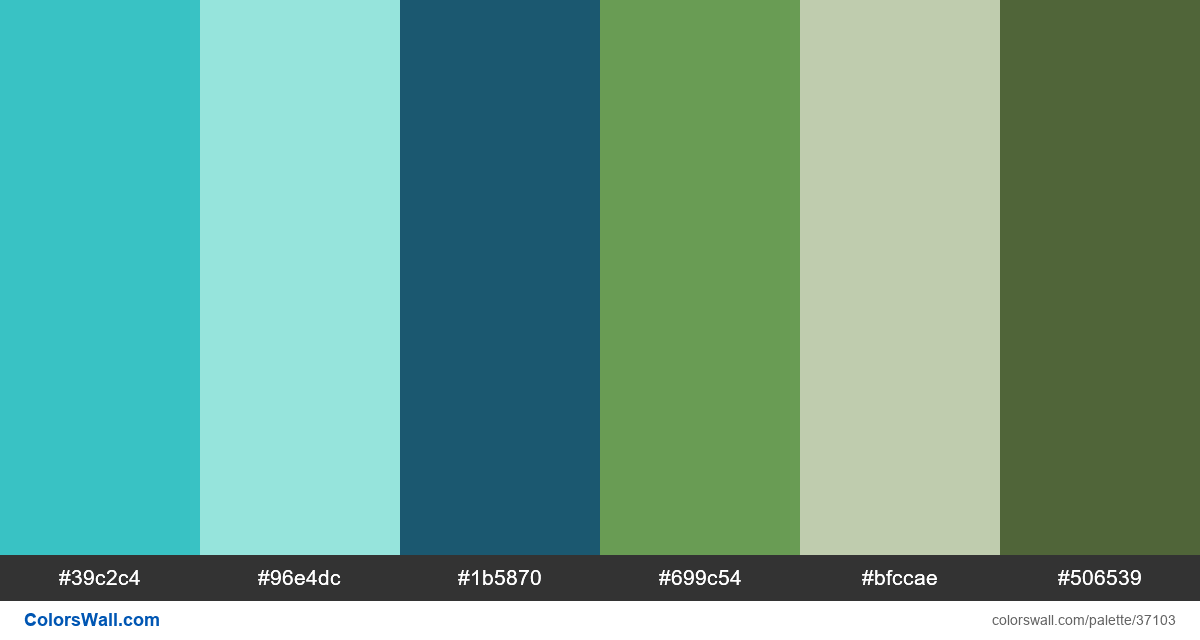
Ui ux designer design inspiration colors palette
#39c2c4
#96e4dc
#1b5870
#699c54
#bfccae
#506539
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #96e4dc e #1b5870. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Ui ux designer design inspiration colors palette tem uma combinação de cores de códigos de 6:
HEX: #39c2c4, RGB: (57, 194, 196); HEX: #96e4dc, RGB: (150, 228, 220); HEX: #1b5870, RGB: (27, 88, 112)
HEX: #699c54, RGB: (105, 156, 84); HEX: #bfccae, RGB: (191, 204, 174); HEX: #506539, RGB: (80, 101, 57)
Versão simplificada das cores da paleta
Sombra de darkturquoise, Matiz de paleturquoise, Sombra de darkslategrey, Sombra de olivedrab, Sombra de darkseagreen, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ui ux designer design inspiration colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#39c2c4 | #96e4dc | 1.48 |
#39c2c4 | #699c54 | 1.49 |
#39c2c4 | #bfccae | 1.28 |
#96e4dc | #bfccae | 1.15 |
#1b5870 | #506539 | 1.21 |
#699c54 | #bfccae | 1.92 |