Hergestellt in 02/11/2020 15:14
Ui ux designer design inspiration colors palette
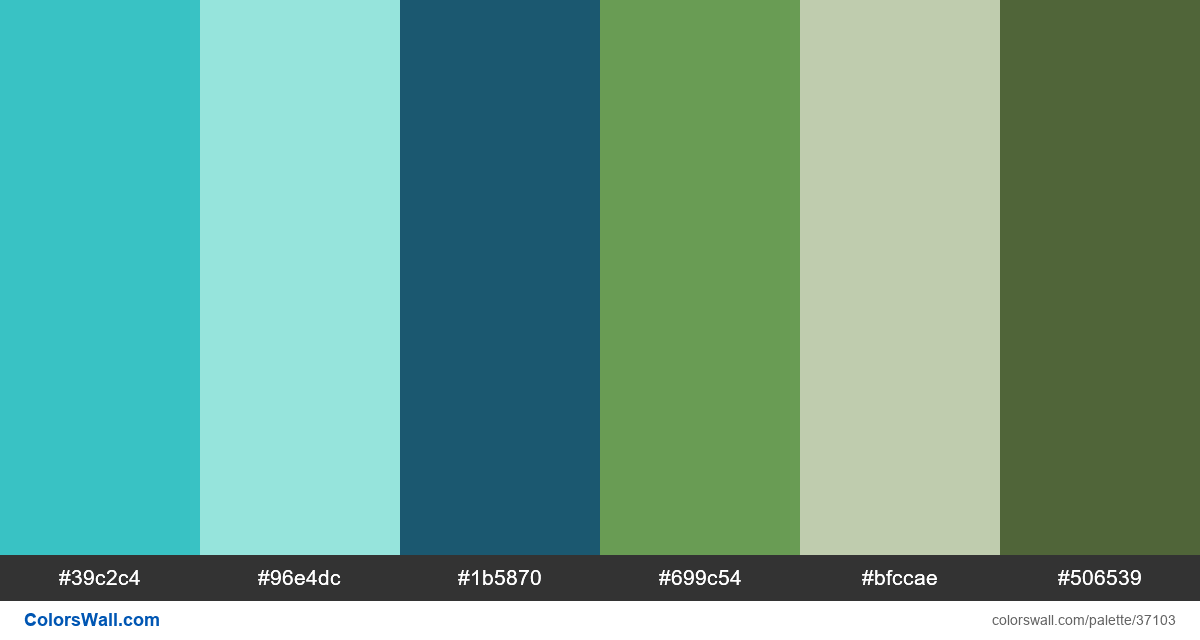
#39c2c4
#96e4dc
#1b5870
#699c54
#bfccae
#506539
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #96e4dc und #1b5870. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Ui ux designer design inspiration colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #39c2c4, RGB: (57, 194, 196); VERHEXEN: #96e4dc, RGB: (150, 228, 220); VERHEXEN: #1b5870, RGB: (27, 88, 112)
VERHEXEN: #699c54, RGB: (105, 156, 84); VERHEXEN: #bfccae, RGB: (191, 204, 174); VERHEXEN: #506539, RGB: (80, 101, 57)
Vereinfachte Version der Palettenfarben
Schatten von darkturquoise, Farbton von paleturquoise, Schatten von darkslategrey, Schatten von olivedrab, Schatten von darkseagreen, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui ux designer design inspiration colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#39c2c4 | #96e4dc | 1.48 |
#39c2c4 | #699c54 | 1.49 |
#39c2c4 | #bfccae | 1.28 |
#96e4dc | #bfccae | 1.15 |
#1b5870 | #506539 | 1.21 |
#699c54 | #bfccae | 1.92 |