Criado em 03/03/2020 21:31
App ui design uidesigner webdesign palette
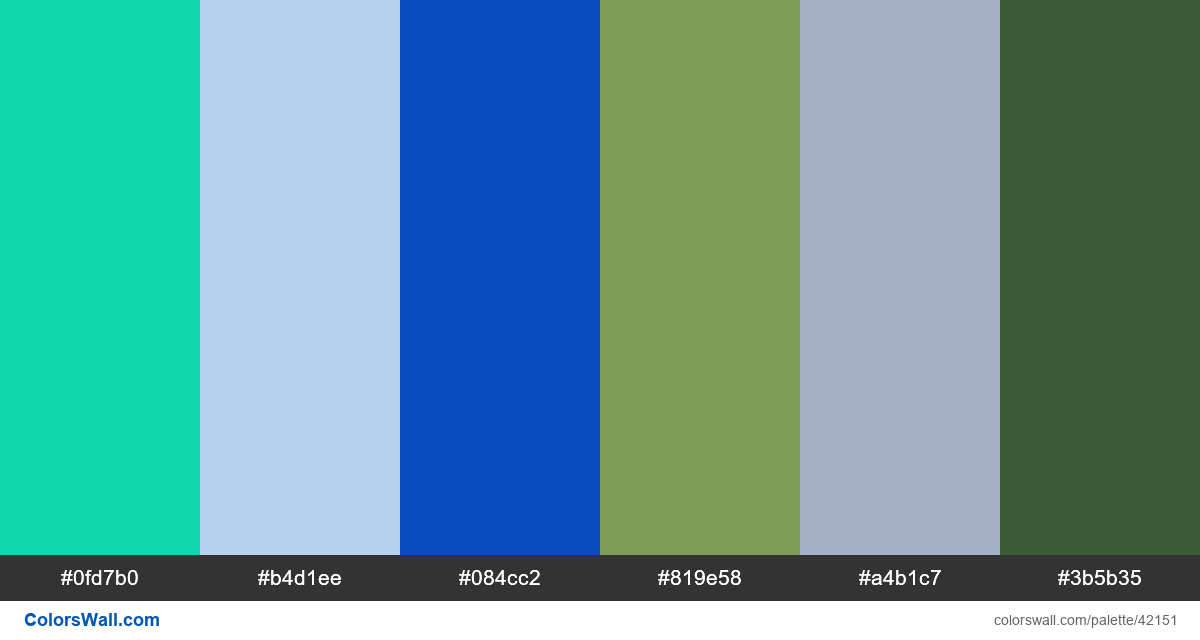
#0fd7b0
#b4d1ee
#084cc2
#819e58
#a4b1c7
#3b5b35
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #084cc2 e #819e58. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta App ui design uidesigner webdesign palette tem uma combinação de cores de códigos de 6:
HEX: #0fd7b0, RGB: (15, 215, 176); HEX: #b4d1ee, RGB: (180, 209, 238); HEX: #084cc2, RGB: (8, 76, 194)
HEX: #819e58, RGB: (129, 158, 88); HEX: #a4b1c7, RGB: (164, 177, 199); HEX: #3b5b35, RGB: (59, 91, 53)
Versão simplificada das cores da paleta
Matiz de mediumaquamarine, Sombra de lightsteelblue, Matiz de slateblue, Sombra de olivedrab, Matiz de lightsteelblue, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
App ui design uidesigner webdesign palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#0fd7b0 | #b4d1ee | 1.16 |
#0fd7b0 | #819e58 | 1.63 |
#0fd7b0 | #a4b1c7 | 1.17 |
#b4d1ee | #819e58 | 1.9 |
#b4d1ee | #a4b1c7 | 1.37 |
#084cc2 | #3b5b35 | 1.03 |