Hergestellt in 03/03/2020 21:31
App ui design uidesigner webdesign palette
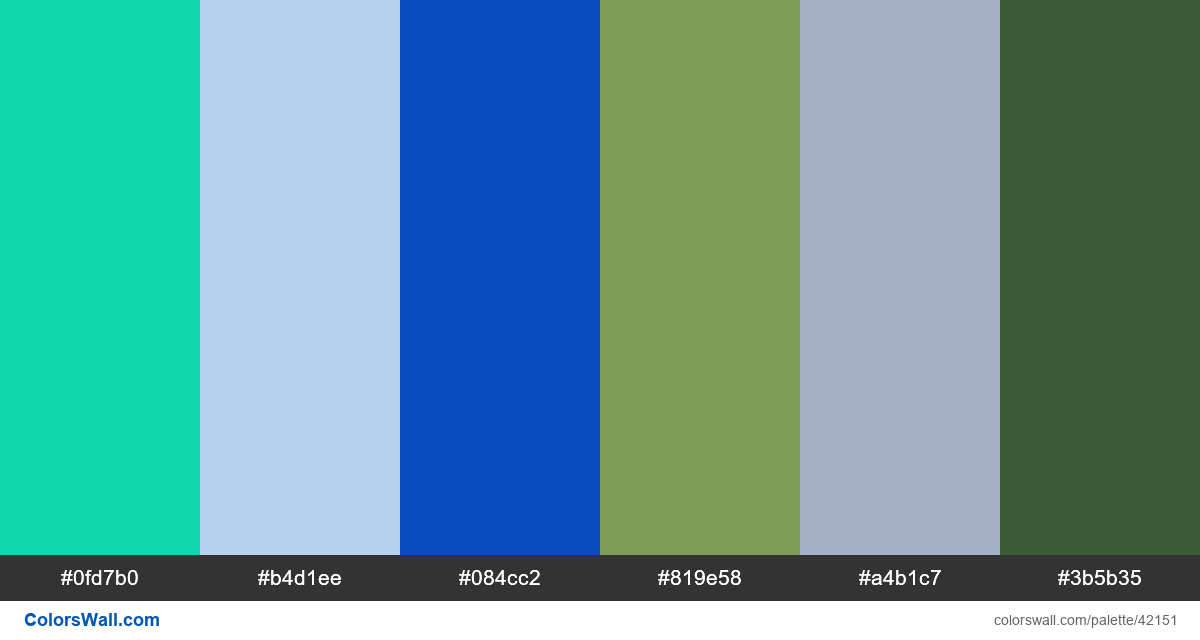
#0fd7b0
#b4d1ee
#084cc2
#819e58
#a4b1c7
#3b5b35
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #084cc2 und #819e58. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette App ui design uidesigner webdesign palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #0fd7b0, RGB: (15, 215, 176); VERHEXEN: #b4d1ee, RGB: (180, 209, 238); VERHEXEN: #084cc2, RGB: (8, 76, 194)
VERHEXEN: #819e58, RGB: (129, 158, 88); VERHEXEN: #a4b1c7, RGB: (164, 177, 199); VERHEXEN: #3b5b35, RGB: (59, 91, 53)
Vereinfachte Version der Palettenfarben
Farbton von mediumaquamarine, Schatten von lightsteelblue, Farbton von slateblue, Schatten von olivedrab, Farbton von lightsteelblue, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App ui design uidesigner webdesign palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#0fd7b0 | #b4d1ee | 1.16 |
#0fd7b0 | #819e58 | 1.63 |
#0fd7b0 | #a4b1c7 | 1.17 |
#b4d1ee | #819e58 | 1.9 |
#b4d1ee | #a4b1c7 | 1.37 |
#084cc2 | #3b5b35 | 1.03 |