Criado em 03/04/2020 21:49
Figma app design logo colours
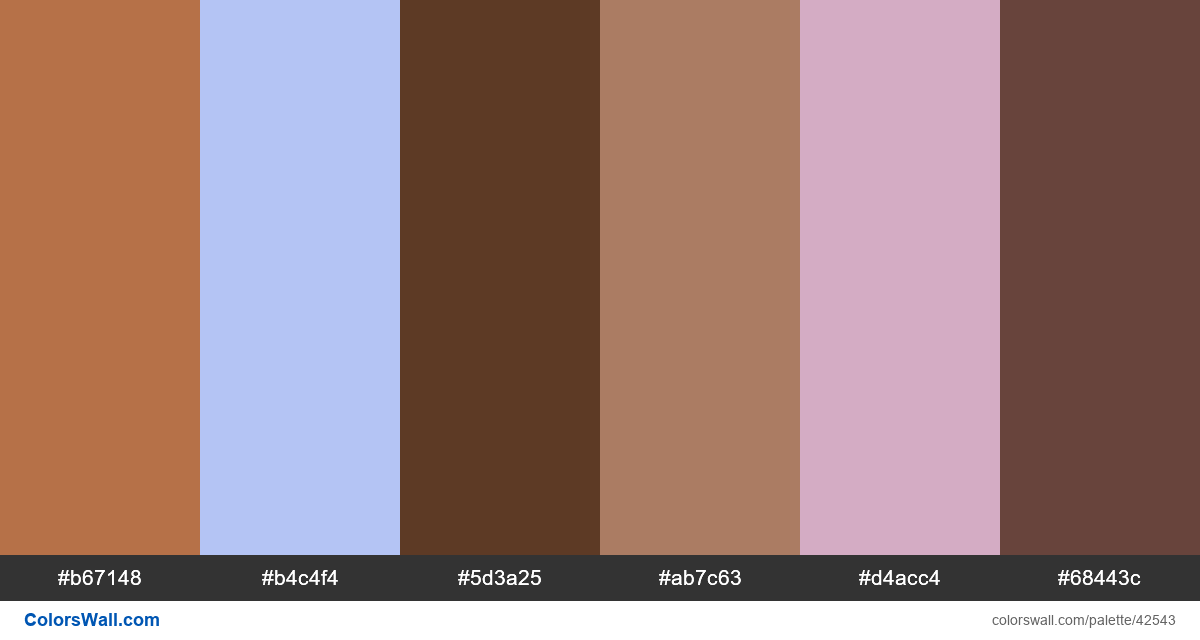
#b67148
#b4c4f4
#5d3a25
#ab7c63
#d4acc4
#68443c
A paleta consiste em cores Luz. Cores de destaque #b67148 e #b4c4f4. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Figma app design logo colours tem uma combinação de cores de códigos de 6:
HEX: #b67148, RGB: (182, 113, 72); HEX: #b4c4f4, RGB: (180, 196, 244); HEX: #5d3a25, RGB: (93, 58, 37)
HEX: #ab7c63, RGB: (171, 124, 99); HEX: #d4acc4, RGB: (212, 172, 196); HEX: #68443c, RGB: (104, 68, 60)
Versão simplificada das cores da paleta
Sombra de chocolate, Sombra de lightsteelblue, Matiz de saddlebrown, Matiz de peru, Matiz de thistle, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Figma app design logo colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#b67148 | #ab7c63 | 1.06 |
#b67148 | #d4acc4 | 1.92 |
#b4c4f4 | #d4acc4 | 1.15 |
#5d3a25 | #68443c | 1.18 |
#ab7c63 | #d4acc4 | 1.81 |