Created at 03/04/2020 21:49
Figma app design logo colours
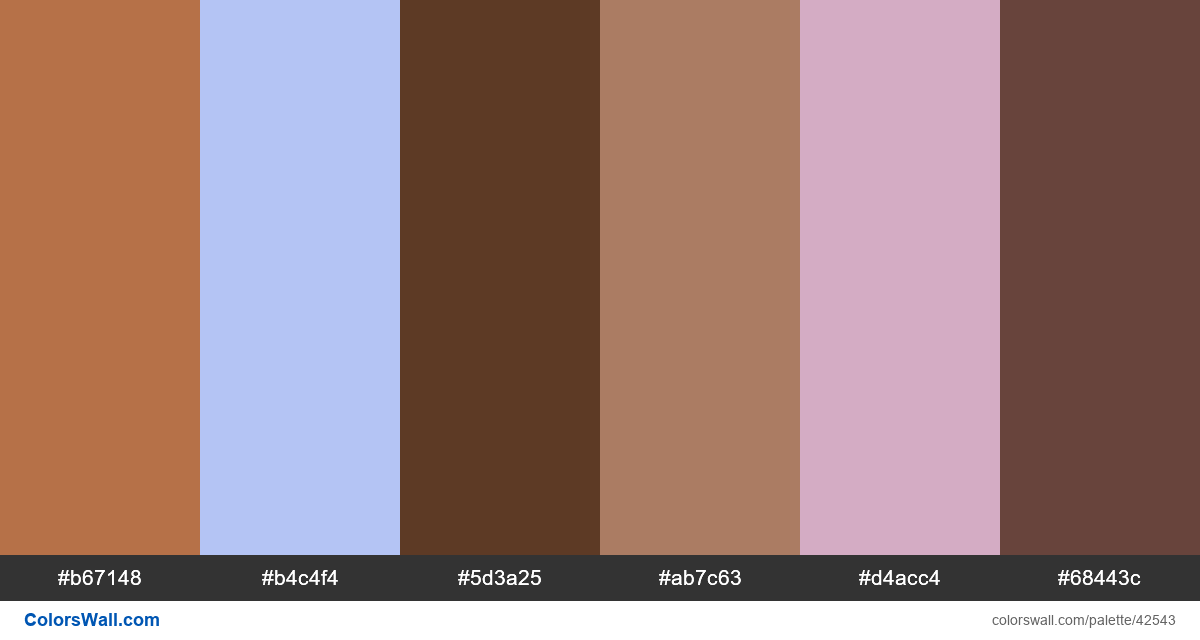
#b67148
#b4c4f4
#5d3a25
#ab7c63
#d4acc4
#68443c
The palette consists of Light colors. Accent colors #b67148 and #b4c4f4. Palette has Warm, Cool, Neutral colors temperature.
Palette Figma app design logo colours has combination of 6 codes colors:
HEX: #b67148, RGB: (182, 113, 72); HEX: #b4c4f4, RGB: (180, 196, 244); HEX: #5d3a25, RGB: (93, 58, 37)
HEX: #ab7c63, RGB: (171, 124, 99); HEX: #d4acc4, RGB: (212, 172, 196); HEX: #68443c, RGB: (104, 68, 60)
Simplified version of palette colors
Shade of chocolate, Shade of lightsteelblue, Tint of saddlebrown, Tint of peru, Tint of thistle, Tint of saddlebrown
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b67148 | #ab7c63 | 1.06 |
#b67148 | #d4acc4 | 1.92 |
#b4c4f4 | #d4acc4 | 1.15 |
#5d3a25 | #68443c | 1.18 |
#ab7c63 | #d4acc4 | 1.81 |