Criado em 03/20/2020 22:52
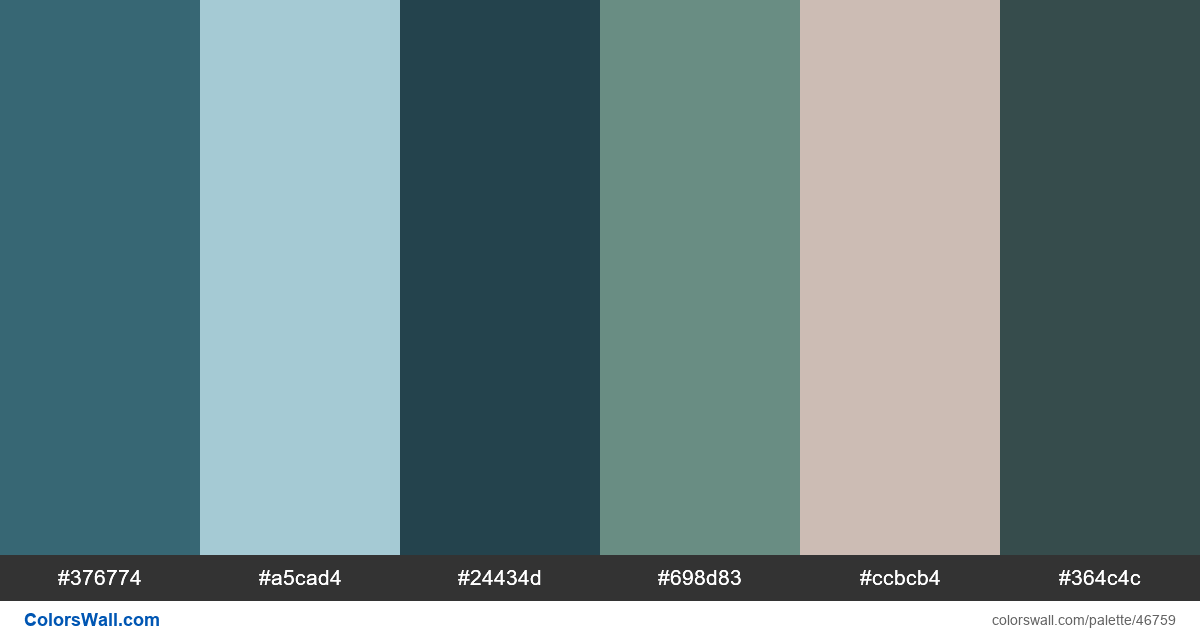
App dailyui design challenge colors palette
#376774
#a5cad4
#24434d
#698d83
#ccbcb4
#364c4c
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #24434d e #ccbcb4. A paleta tem Legal, Neutro temperatura de cores.
A paleta App dailyui design challenge colors palette tem uma combinação de cores de códigos de 6:
HEX: #376774, RGB: (55, 103, 116); HEX: #a5cad4, RGB: (165, 202, 212); HEX: #24434d, RGB: (36, 67, 77)
HEX: #698d83, RGB: (105, 141, 131); HEX: #ccbcb4, RGB: (204, 188, 180); HEX: #364c4c, RGB: (54, 76, 76)
Versão simplificada das cores da paleta
Sombra de darkslategrey, Matiz de lightblue, Matiz de darkslategrey, Matiz de cadetblue, Matiz de Prata, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
App dailyui design challenge colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#376774 | #24434d | 1.69 |
#376774 | #698d83 | 1.71 |
#376774 | #364c4c | 1.46 |
#a5cad4 | #ccbcb4 | 1.05 |
#24434d | #364c4c | 1.15 |
#698d83 | #ccbcb4 | 1.99 |