Utworzono o godz 03/20/2020 22:52
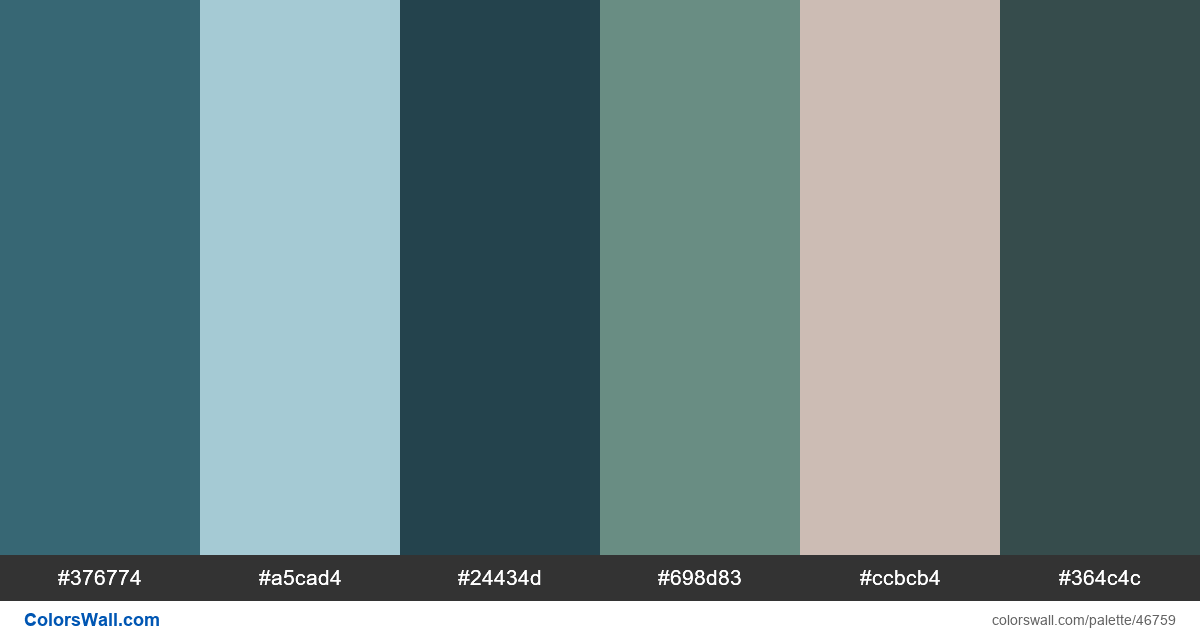
App dailyui design challenge colors palette
#376774
#a5cad4
#24434d
#698d83
#ccbcb4
#364c4c
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące #24434d i #ccbcb4. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta App dailyui design challenge colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #376774, RGB: (55, 103, 116); KLĄTWA: #a5cad4, RGB: (165, 202, 212); KLĄTWA: #24434d, RGB: (36, 67, 77)
KLĄTWA: #698d83, RGB: (105, 141, 131); KLĄTWA: #ccbcb4, RGB: (204, 188, 180); KLĄTWA: #364c4c, RGB: (54, 76, 76)
Uproszczona wersja palety kolorów
Cień darkslategrey, Odcień lightblue, Odcień darkslategrey, Odcień cadetblue, Odcień Srebro, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
App dailyui design challenge colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#376774 | #24434d | 1.69 |
#376774 | #698d83 | 1.71 |
#376774 | #364c4c | 1.46 |
#a5cad4 | #ccbcb4 | 1.05 |
#24434d | #364c4c | 1.15 |
#698d83 | #ccbcb4 | 1.99 |