Criado em 03/27/2020 17:02
Branding product design daily ui challenge vector colours
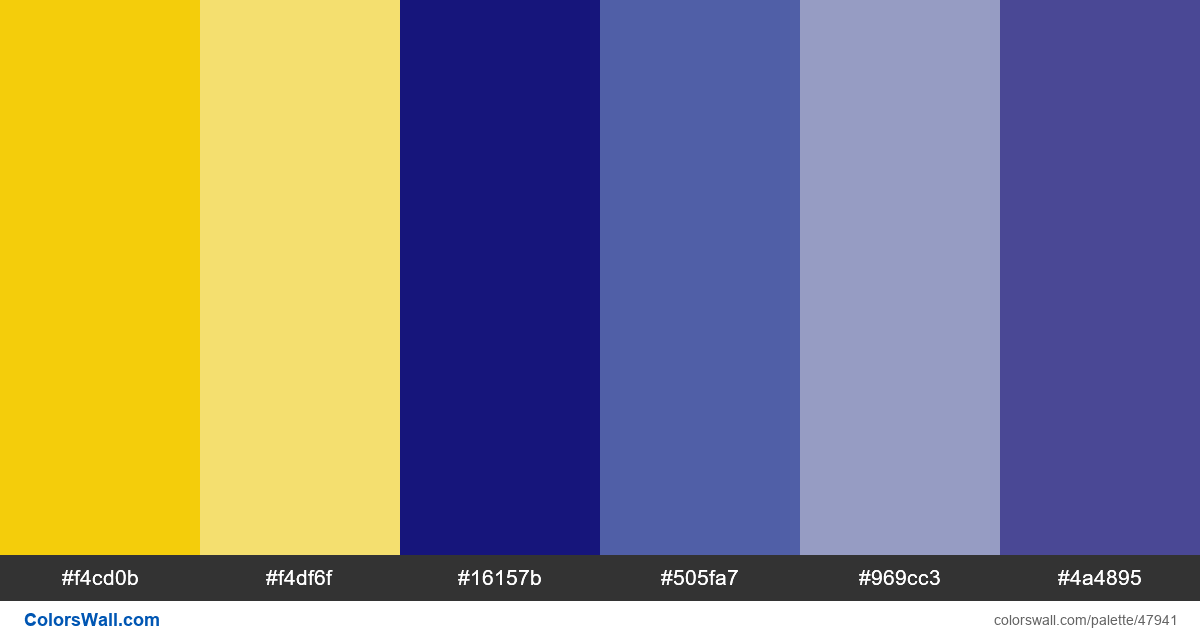
#f4cd0b
#f4df6f
#16157b
#505fa7
#969cc3
#4a4895
A paleta consiste em cores Luz, Escuro, Semi escuro. Cores de destaque #f4cd0b e #16157b. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Branding product design daily ui challenge vector colours tem uma combinação de cores de códigos de 6:
HEX: #f4cd0b, RGB: (244, 205, 11); HEX: #f4df6f, RGB: (244, 223, 111); HEX: #16157b, RGB: (22, 21, 123)
HEX: #505fa7, RGB: (80, 95, 167); HEX: #969cc3, RGB: (150, 156, 195); HEX: #4a4895, RGB: (74, 72, 149)
Versão simplificada das cores da paleta
Matiz de gold, Matiz de Cáqui, Matiz de midnightblue, Matiz de slateblue, Matiz de lightsteelblue, Sombra de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Branding product design daily ui challenge vector colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#f4cd0b | #f4df6f | 1.15 |
#f4cd0b | #969cc3 | 1.73 |
#f4df6f | #969cc3 | 1.99 |
#16157b | #4a4895 | 1.85 |
#505fa7 | #4a4895 | 1.33 |