Створено 03/27/2020 17:02
Branding product design daily ui challenge vector colours
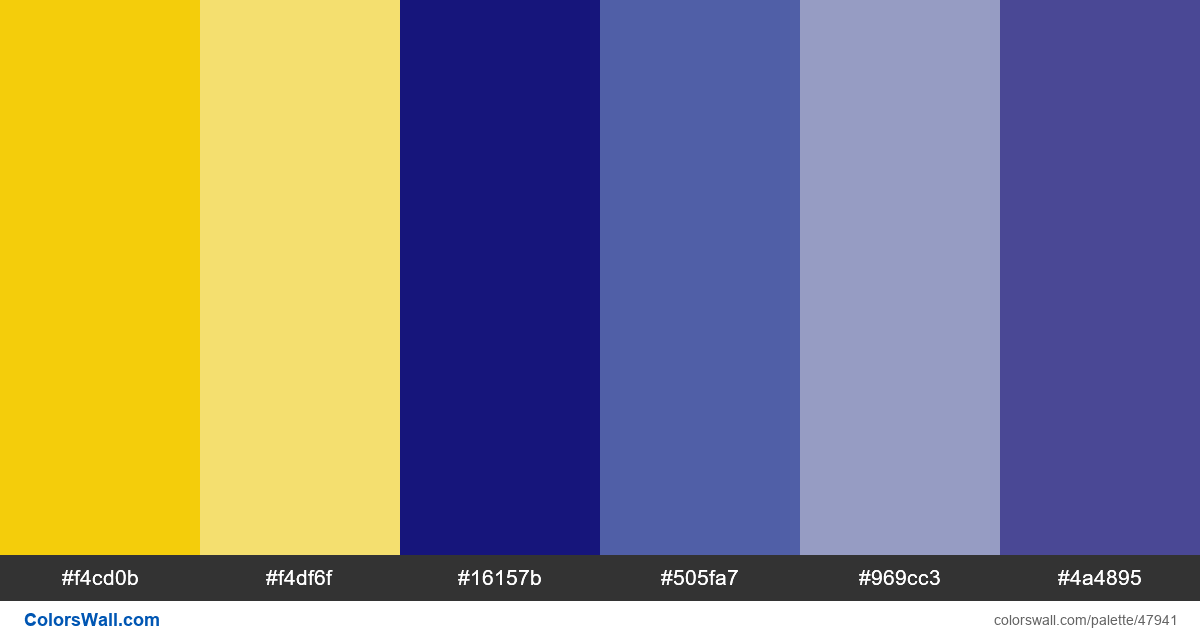
#f4cd0b
#f4df6f
#16157b
#505fa7
#969cc3
#4a4895
Палітра містить світлий, темний, напівтемний кольори. Акцентні кольори #f4cd0b та #16157b. Палітра має температуру кольорів Теплий, Холодний.
Палітра Branding product design daily ui challenge vector colours містить комбінацію з 6 кодів кольорів :
HEX: #f4cd0b, RGB: (244, 205, 11); HEX: #f4df6f, RGB: (244, 223, 111); HEX: #16157b, RGB: (22, 21, 123)
HEX: #505fa7, RGB: (80, 95, 167); HEX: #969cc3, RGB: (150, 156, 195); HEX: #4a4895, RGB: (74, 72, 149)
Спрощений варіант палітри кольорів
Відтінок gold, Відтінок хакі, Відтінок midnightblue, Відтінок slateblue, Відтінок lightsteelblue, Відтінок darkslateblue
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Branding product design daily ui challenge vector colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#f4cd0b | #f4df6f | 1.15 |
#f4cd0b | #969cc3 | 1.73 |
#f4df6f | #969cc3 | 1.99 |
#16157b | #4a4895 | 1.85 |
#505fa7 | #4a4895 | 1.33 |