Criado em 09/02/2019 10:28
Ui design website design ui colors palette
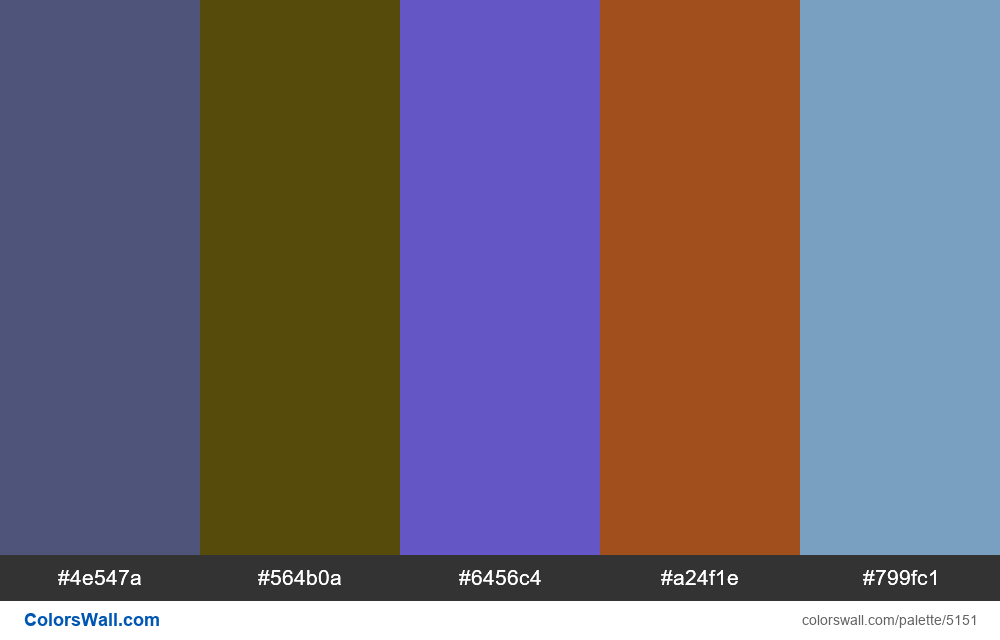
#4e547a
#564b0a
#6456c4
#a24f1e
#799fc1
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #564b0a e #6456c4. A paleta tem Legal, Esquentar temperatura de cores.
A paleta Ui design website design ui colors palette tem uma combinação de cores de códigos de 5:
HEX: #4e547a, RGB: (78, 84, 122); HEX: #564b0a, RGB: (86, 75, 10); HEX: #6456c4, RGB: (100, 86, 196)
HEX: #a24f1e, RGB: (162, 79, 30); HEX: #799fc1, RGB: (121, 159, 193)
Versão simplificada das cores da paleta
Sombra de darkslateblue, Matiz de darkolivegreen, Matiz de slateblue, Matiz de sienna, Sombra de cornflowerblue
O esquema de cores foi criado por colorswall
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#4e547a | #564b0a | 1.19 |
#4e547a | #6456c4 | 1.27 |
#4e547a | #a24f1e | 1.27 |
#564b0a | #6456c4 | 1.52 |
#564b0a | #a24f1e | 1.52 |
#6456c4 | #a24f1e | 1 |