Создано 09/02/2019 10:28
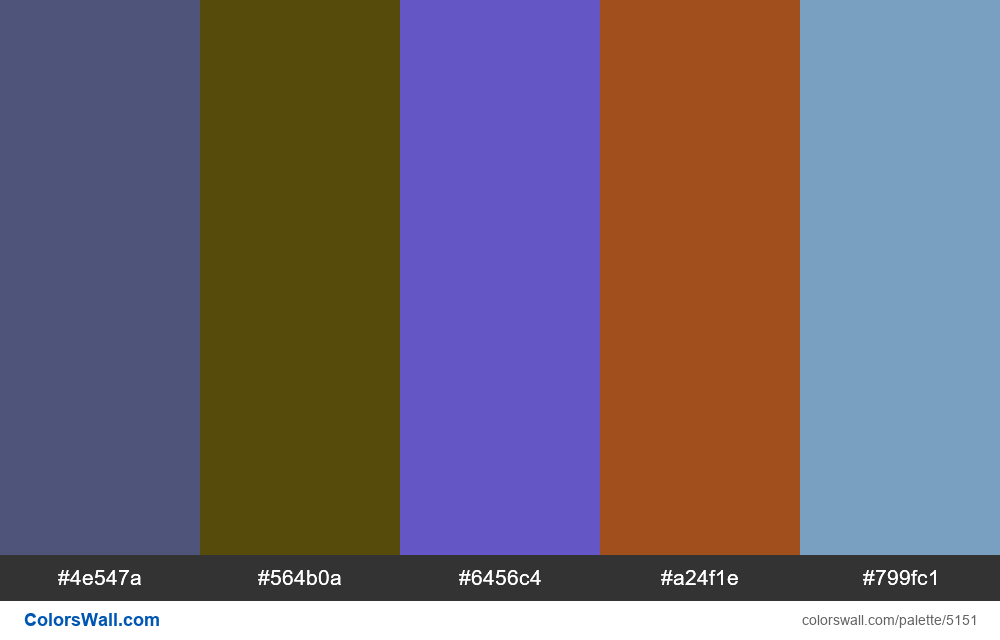
Ui design website design ui colors palette
#4e547a
#564b0a
#6456c4
#a24f1e
#799fc1
Палитра содержит полутемный, светлый цвета. Акцентные цвета #564b0a да #6456c4. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра Ui design website design ui colors palette содержит комбинацию из 5 кодов цветов:
HEX: #4e547a, RGB: (78, 84, 122); HEX: #564b0a, RGB: (86, 75, 10); HEX: #6456c4, RGB: (100, 86, 196)
HEX: #a24f1e, RGB: (162, 79, 30); HEX: #799fc1, RGB: (121, 159, 193)
Упрощенная версия цветов палитры
Тень darkslateblue, Оттенок darkolivegreen, Оттенок slateblue, Оттенок sienna, Тень cornflowerblue
Цветовая схема создана автором colorswall
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#4e547a | #564b0a | 1.19 |
#4e547a | #6456c4 | 1.27 |
#4e547a | #a24f1e | 1.27 |
#564b0a | #6456c4 | 1.52 |
#564b0a | #a24f1e | 1.52 |
#6456c4 | #a24f1e | 1 |