Criado em 09/10/2019 07:26
Design awesome webdesign colors palette
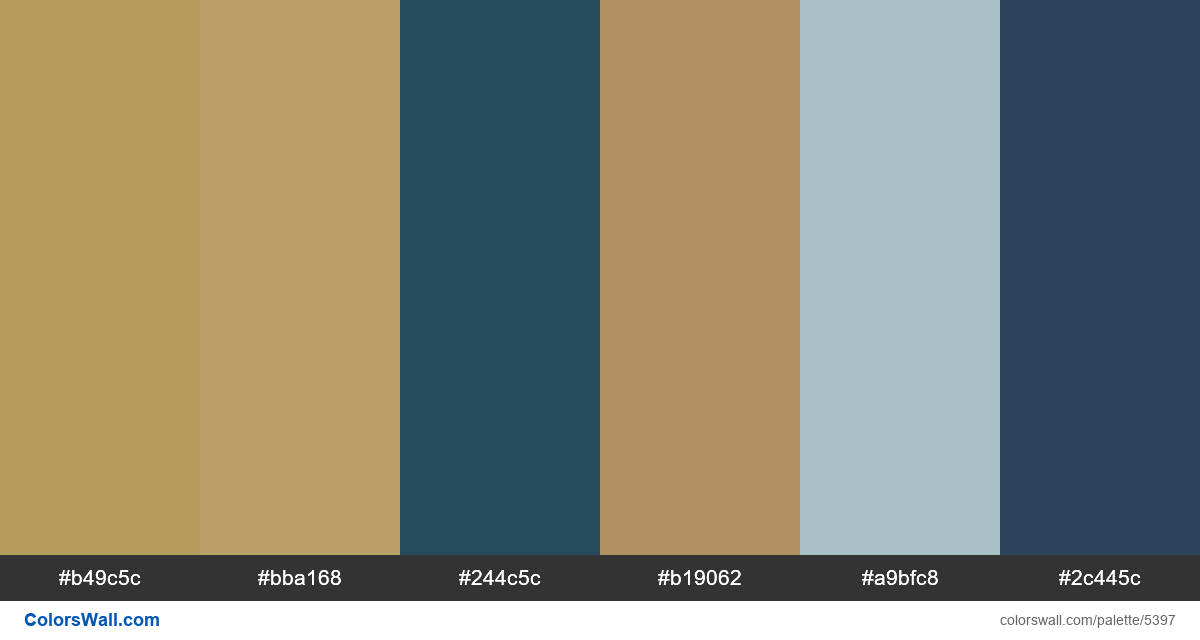
#b49c5c
#bba168
#244c5c
#b19062
#a9bfc8
#2c445c
A paleta consiste em cores Luz. Cores de destaque #bba168 e #244c5c. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Design awesome webdesign colors palette tem uma combinação de cores de códigos de 6:
HEX: #b49c5c, RGB: (180, 156, 92); HEX: #bba168, RGB: (187, 161, 104); HEX: #244c5c, RGB: (36, 76, 92)
HEX: #b19062, RGB: (177, 144, 98); HEX: #a9bfc8, RGB: (169, 191, 200); HEX: #2c445c, RGB: (44, 68, 92)
Versão simplificada das cores da paleta
Matiz de darkkhaki, Matiz de tan, Matiz de darkslategrey, Sombra de peru, Matiz de lightblue, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design awesome webdesign colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#b49c5c | #bba168 | 1.07 |
#b49c5c | #b19062 | 1.11 |
#b49c5c | #a9bfc8 | 1.39 |
#bba168 | #b19062 | 1.19 |
#bba168 | #a9bfc8 | 1.3 |
#244c5c | #2c445c | 1.08 |