Создано 09/10/2019 07:26
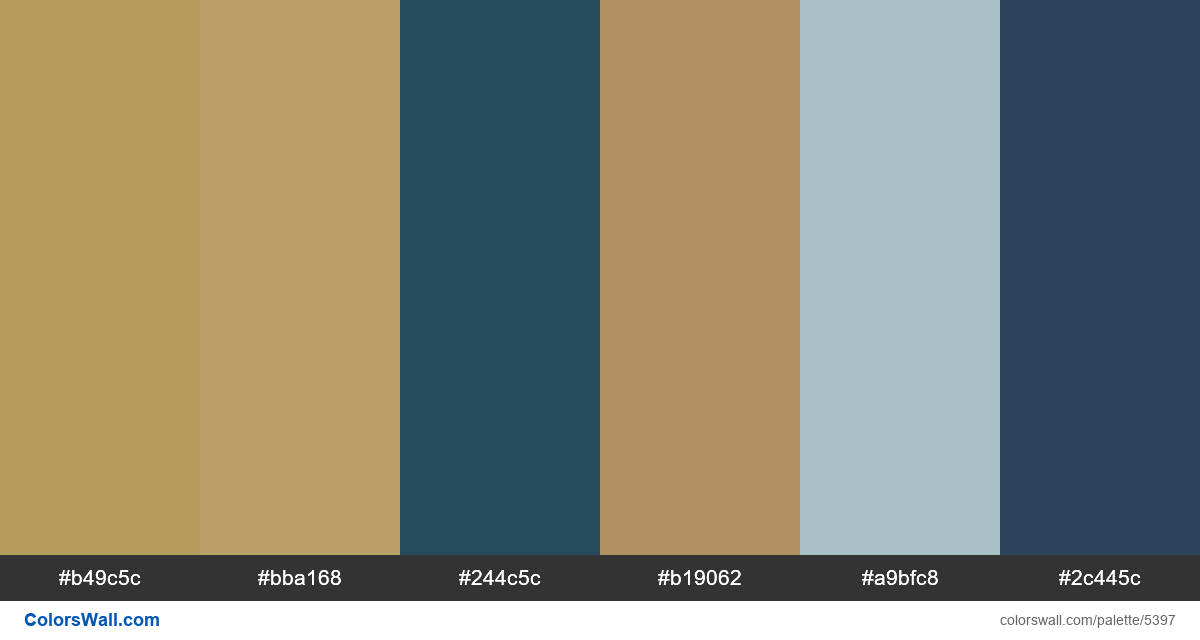
Design awesome webdesign colors palette
#b49c5c
#bba168
#244c5c
#b19062
#a9bfc8
#2c445c
Палитра содержит светлый цвета. Акцентные цвета #bba168 да #244c5c. Палитра имеет цветовую температуру Теплый, Холодный.
Палитра Design awesome webdesign colors palette содержит комбинацию из 6 кодов цветов:
HEX: #b49c5c, RGB: (180, 156, 92); HEX: #bba168, RGB: (187, 161, 104); HEX: #244c5c, RGB: (36, 76, 92)
HEX: #b19062, RGB: (177, 144, 98); HEX: #a9bfc8, RGB: (169, 191, 200); HEX: #2c445c, RGB: (44, 68, 92)
Упрощенная версия цветов палитры
Оттенок darkkhaki, Оттенок tan, Оттенок darkslategrey, Тень peru, Оттенок lightblue, Оттенок darkslateblue
Цветовая схема создана автором colorswall
Коды цветов в палитре
Design awesome webdesign colors palette коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
7 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#b49c5c | #bba168 | 1.07 |
#b49c5c | #b19062 | 1.11 |
#b49c5c | #a9bfc8 | 1.39 |
#bba168 | #b19062 | 1.19 |
#bba168 | #a9bfc8 | 1.3 |
#244c5c | #2c445c | 1.08 |