Criado em 07/16/2020 19:38
Mobile app design trading ui shopping
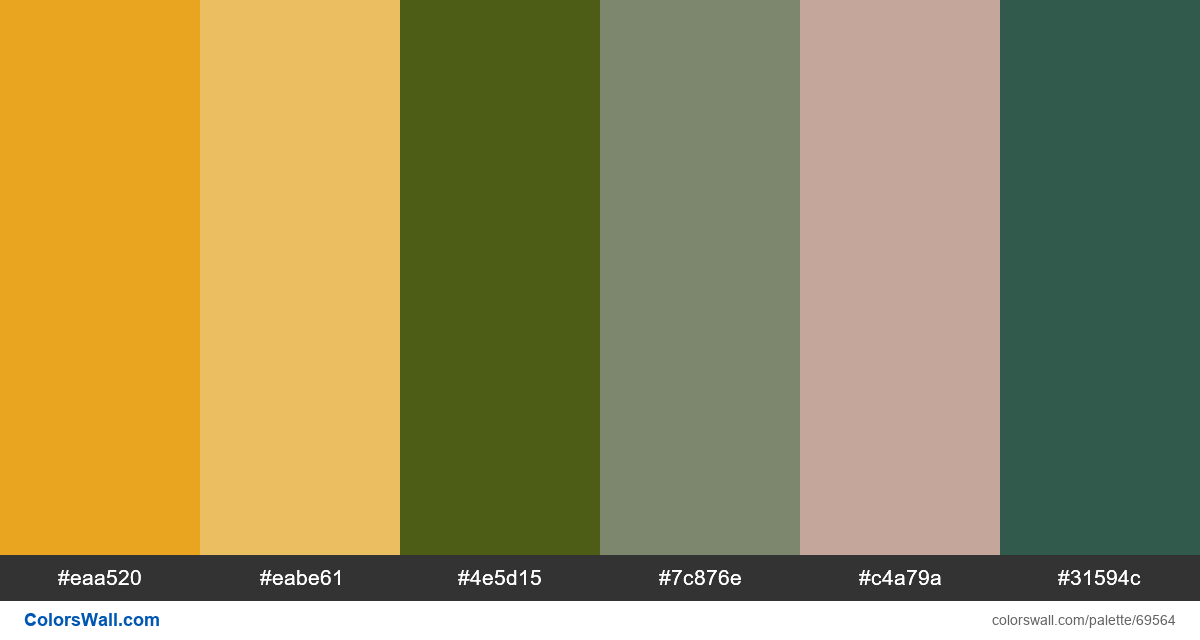
#eaa520
#eabe61
#4e5d15
#7c876e
#c4a79a
#31594c
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #eaa520 e #31594c. A paleta tem Esquentar, Neutro, Legal temperatura de cores.
A paleta Mobile app design trading ui shopping tem uma combinação de cores de códigos de 6:
HEX: #eaa520, RGB: (234, 165, 32); HEX: #eabe61, RGB: (234, 190, 97); HEX: #4e5d15, RGB: (78, 93, 21)
HEX: #7c876e, RGB: (124, 135, 110); HEX: #c4a79a, RGB: (196, 167, 154); HEX: #31594c, RGB: (49, 89, 76)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de goldenrod, Matiz de darkolivegreen, Sombra de Cinza, Sombra de rosybrown, Sombra de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile app design trading ui shopping códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#eaa520 | #eabe61 | 1.21 |
#eaa520 | #7c876e | 1.78 |
#eaa520 | #c4a79a | 1.05 |
#eabe61 | #c4a79a | 1.28 |
#4e5d15 | #7c876e | 1.91 |
#4e5d15 | #31594c | 1.08 |