Utworzono o godz 07/16/2020 19:38
Mobile app design trading ui shopping
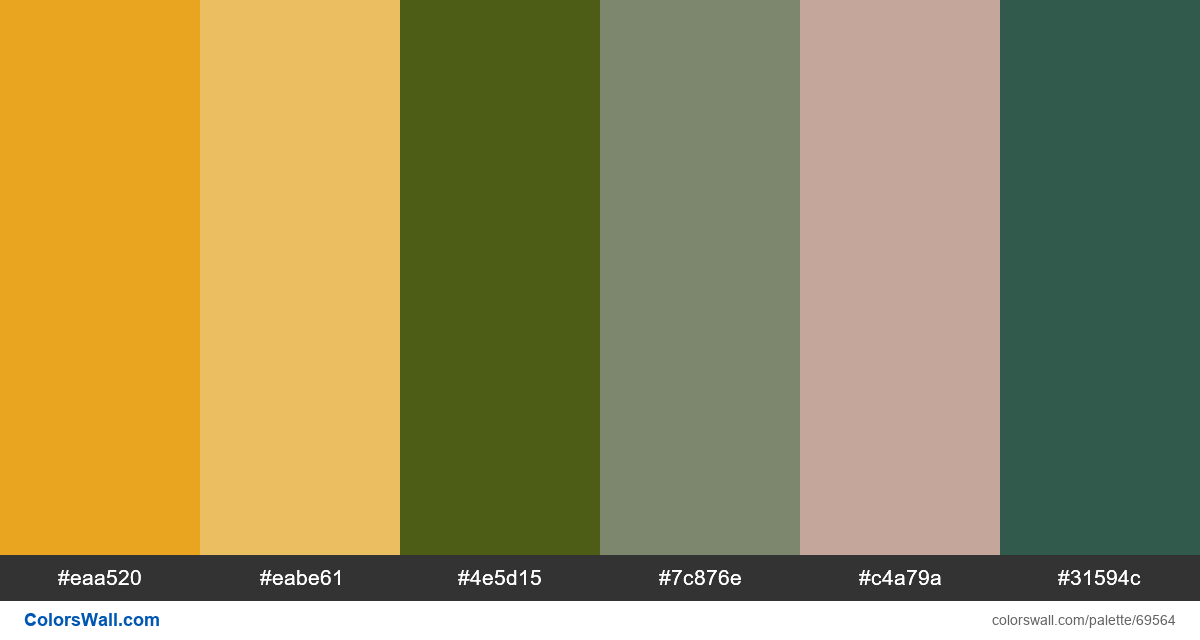
#eaa520
#eabe61
#4e5d15
#7c876e
#c4a79a
#31594c
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #eaa520 i #31594c. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Mobile app design trading ui shopping zawiera kombinację kolorów kodów 6:
KLĄTWA: #eaa520, RGB: (234, 165, 32); KLĄTWA: #eabe61, RGB: (234, 190, 97); KLĄTWA: #4e5d15, RGB: (78, 93, 21)
KLĄTWA: #7c876e, RGB: (124, 135, 110); KLĄTWA: #c4a79a, RGB: (196, 167, 154); KLĄTWA: #31594c, RGB: (49, 89, 76)
Uproszczona wersja palety kolorów
Cień goldenrod, Cień goldenrod, Odcień darkolivegreen, Cień Szary, Cień rosybrown, Cień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile app design trading ui shopping kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#eaa520 | #eabe61 | 1.21 |
#eaa520 | #7c876e | 1.78 |
#eaa520 | #c4a79a | 1.05 |
#eabe61 | #c4a79a | 1.28 |
#4e5d15 | #7c876e | 1.91 |
#4e5d15 | #31594c | 1.08 |