Criado em 09/25/2020 09:07
Landing page responsive design html css webdesign colors palette
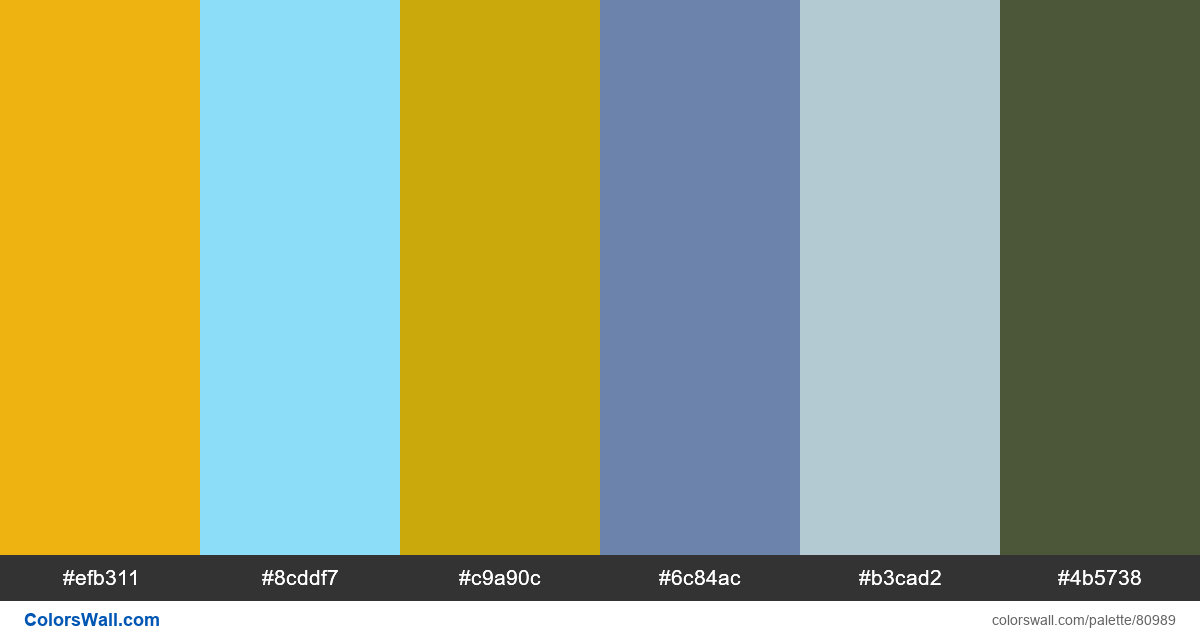
#efb311
#8cddf7
#c9a90c
#6c84ac
#b3cad2
#4b5738
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #8cddf7 e #c9a90c. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Landing page responsive design html css webdesign colors palette tem uma combinação de cores de códigos de 6:
HEX: #efb311, RGB: (239, 179, 17); HEX: #8cddf7, RGB: (140, 221, 247); HEX: #c9a90c, RGB: (201, 169, 12)
HEX: #6c84ac, RGB: (108, 132, 172); HEX: #b3cad2, RGB: (179, 202, 210); HEX: #4b5738, RGB: (75, 87, 56)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de skyblue, Matiz de goldenrod, Matiz de lightslategrey, Matiz de lightblue, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Landing page responsive design html css webdesign colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#efb311 | #8cddf7 | 1.24 |
#efb311 | #c9a90c | 1.21 |
#efb311 | #b3cad2 | 1.1 |
#8cddf7 | #c9a90c | 1.5 |
#8cddf7 | #b3cad2 | 1.12 |
#c9a90c | #6c84ac | 1.65 |