Created at 09/25/2020 09:07
Landing page responsive design html css webdesign colors palette
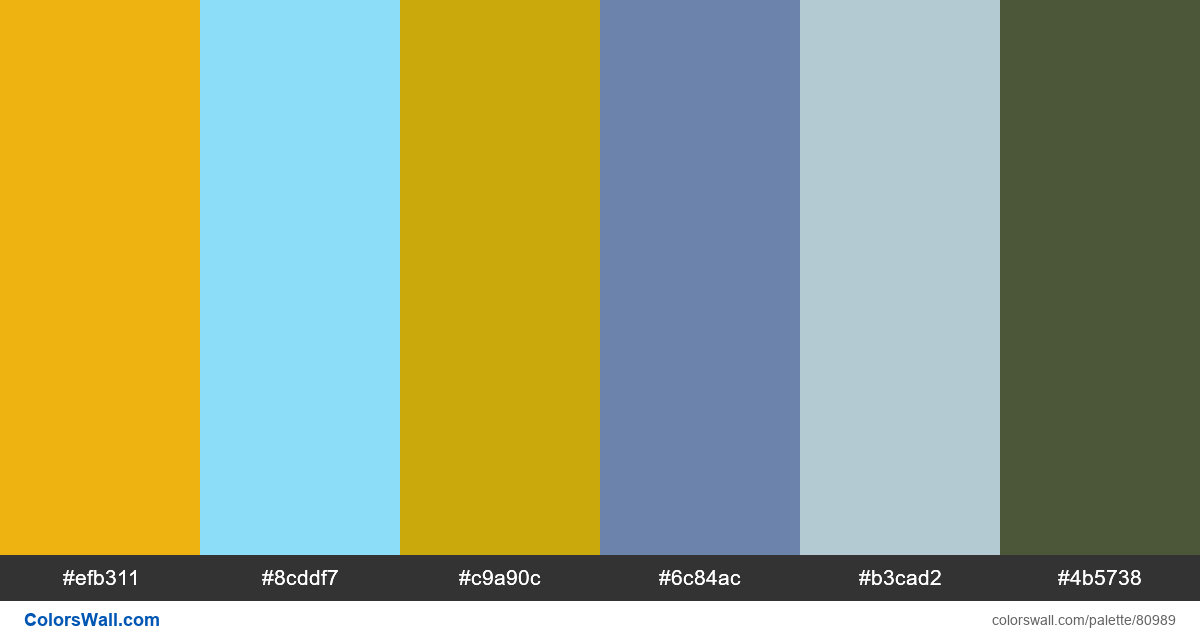
#efb311
#8cddf7
#c9a90c
#6c84ac
#b3cad2
#4b5738
The palette consists of Light, Semi dark colors. Accent colors #8cddf7 and #c9a90c. Palette has Warm, Cool colors temperature.
Palette Landing page responsive design html css webdesign colors palette has combination of 6 codes colors:
HEX: #efb311, RGB: (239, 179, 17); HEX: #8cddf7, RGB: (140, 221, 247); HEX: #c9a90c, RGB: (201, 169, 12)
HEX: #6c84ac, RGB: (108, 132, 172); HEX: #b3cad2, RGB: (179, 202, 210); HEX: #4b5738, RGB: (75, 87, 56)
Simplified version of palette colors
Shade of goldenrod, Shade of skyblue, Tint of goldenrod, Tint of lightslategrey, Tint of lightblue, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Landing page responsive design html css webdesign colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#efb311 | #8cddf7 | 1.24 |
#efb311 | #c9a90c | 1.21 |
#efb311 | #b3cad2 | 1.1 |
#8cddf7 | #c9a90c | 1.5 |
#8cddf7 | #b3cad2 | 1.12 |
#c9a90c | #6c84ac | 1.65 |