Создано 02/08/2021 15:10
Ui ux design interaction figmadesign app
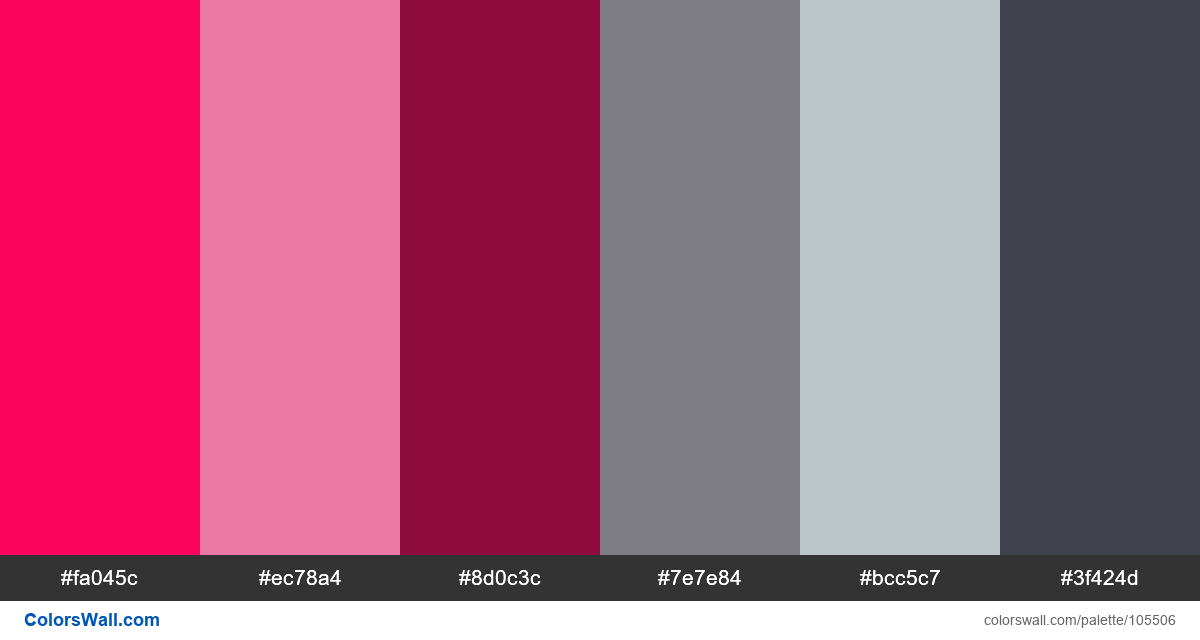
#fa045c
#ec78a4
#8d0c3c
#7e7e84
#bcc5c7
#3f424d
Палитра содержит светлый, темный цвета. Акцентные цвета #fa045c да #bcc5c7. Палитра имеет цветовую температуру Теплый, Холодный.
Палитра Ui ux design interaction figmadesign app содержит комбинацию из 6 кодов цветов:
HEX: #fa045c, RGB: (250, 4, 92); HEX: #ec78a4, RGB: (236, 120, 164); HEX: #8d0c3c, RGB: (141, 12, 60)
HEX: #7e7e84, RGB: (126, 126, 132); HEX: #bcc5c7, RGB: (188, 197, 199); HEX: #3f424d, RGB: (63, 66, 77)
Упрощенная версия цветов палитры
Тень crimson, Тень palevioletred, Оттенок brown, Оттенок Серый, Тень Серебряный, Оттенок darkslategrey
Цветовая схема создана автором colorswall
Коды цветов в палитре
Ui ux design interaction figmadesign app коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#fa045c | #ec78a4 | 1.48 |
#fa045c | #7e7e84 | 1 |
#ec78a4 | #7e7e84 | 1.49 |
#ec78a4 | #bcc5c7 | 1.53 |
#8d0c3c | #3f424d | 1.07 |