Hergestellt in 02/08/2021 15:10
Ui ux design interaction figmadesign app
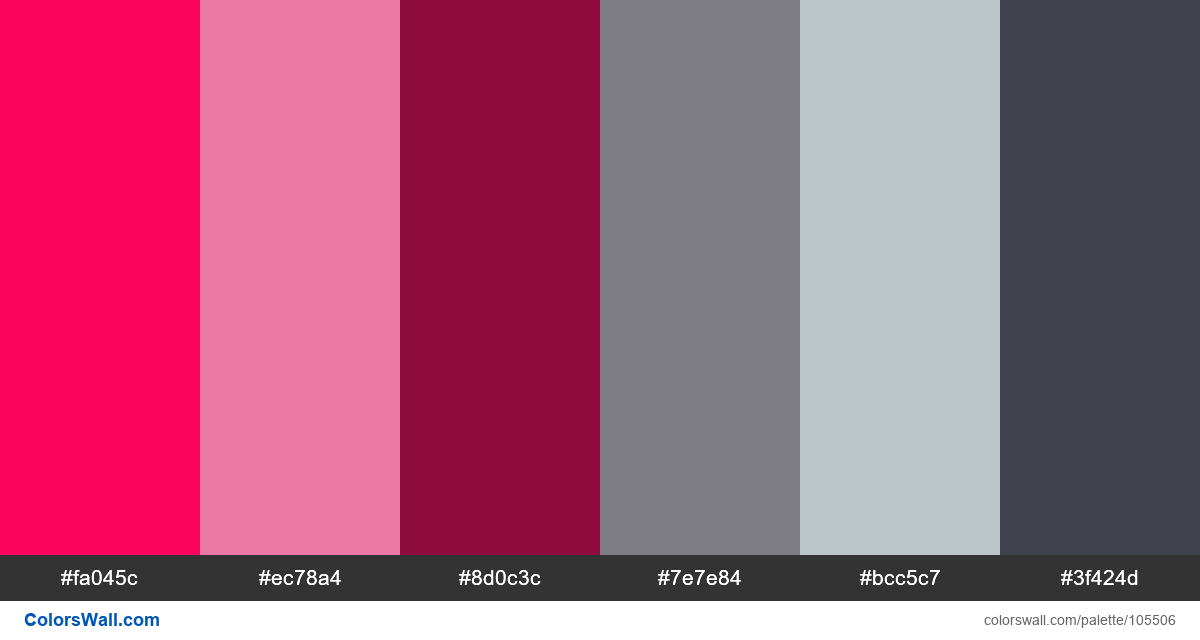
#fa045c
#ec78a4
#8d0c3c
#7e7e84
#bcc5c7
#3f424d
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #fa045c und #bcc5c7. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui ux design interaction figmadesign app enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fa045c, RGB: (250, 4, 92); VERHEXEN: #ec78a4, RGB: (236, 120, 164); VERHEXEN: #8d0c3c, RGB: (141, 12, 60)
VERHEXEN: #7e7e84, RGB: (126, 126, 132); VERHEXEN: #bcc5c7, RGB: (188, 197, 199); VERHEXEN: #3f424d, RGB: (63, 66, 77)
Vereinfachte Version der Palettenfarben
Schatten von crimson, Schatten von palevioletred, Farbton von brown, Farbton von Grau, Schatten von Silber, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui ux design interaction figmadesign app Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fa045c | #ec78a4 | 1.48 |
#fa045c | #7e7e84 | 1 |
#ec78a4 | #7e7e84 | 1.49 |
#ec78a4 | #bcc5c7 | 1.53 |
#8d0c3c | #3f424d | 1.07 |