Создано 03/12/2020 08:39
App dashboard ui dark userinterface colors
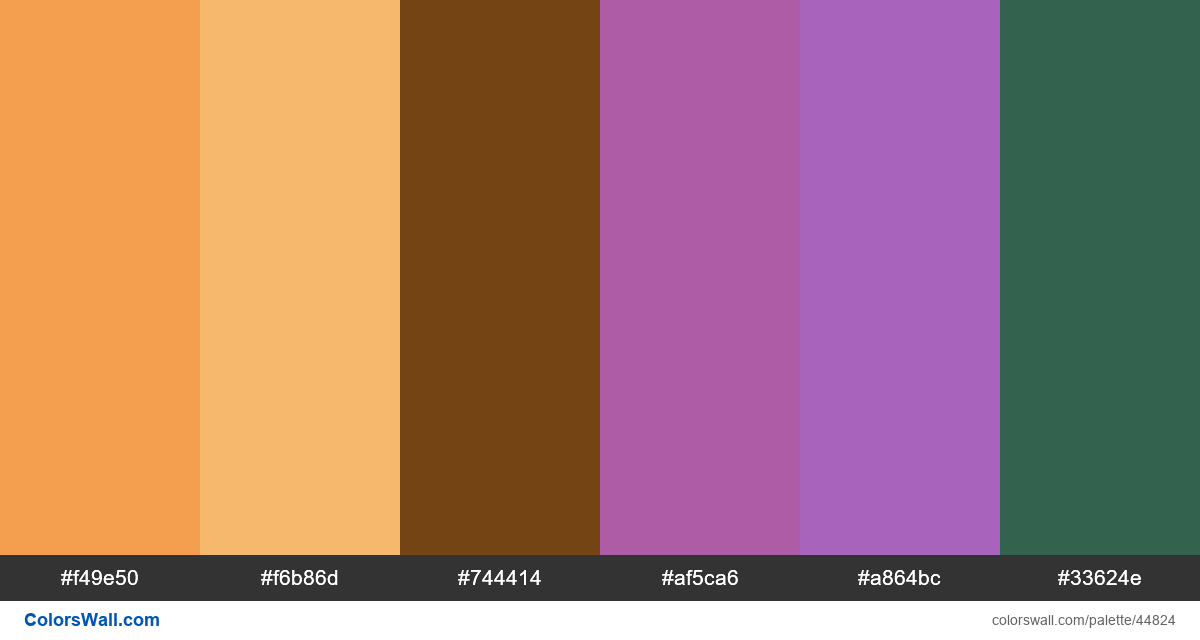
#f49e50
#f6b86d
#744414
#af5ca6
#a864bc
#33624e
Палитра содержит светлый, полутемный цвета. Акцентные цвета #f6b86d да #33624e. Палитра имеет цветовую температуру Теплый, Нейтральный, Холодный.
Палитра App dashboard ui dark userinterface colors содержит комбинацию из 6 кодов цветов:
HEX: #f49e50, RGB: (244, 158, 80); HEX: #f6b86d, RGB: (246, 184, 109); HEX: #744414, RGB: (116, 68, 20)
HEX: #af5ca6, RGB: (175, 92, 166); HEX: #a864bc, RGB: (168, 100, 188); HEX: #33624e, RGB: (51, 98, 78)
Упрощенная версия цветов палитры
Оттенок sandybrown, Тень burlywood, Оттенок saddlebrown, Оттенок mediumorchid, Тень mediumorchid, Тень darkslategrey
Цветовая схема создана автором colorswall
Коды цветов в палитре
App dashboard ui dark userinterface colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
7 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#f49e50 | #f6b86d | 1.21 |
#f49e50 | #a864bc | 1.88 |
#744414 | #af5ca6 | 1.9 |
#744414 | #33624e | 1.16 |
#af5ca6 | #a864bc | 1.06 |
#af5ca6 | #33624e | 1.63 |