Utworzono o godz 03/12/2020 08:39
App dashboard ui dark userinterface colors
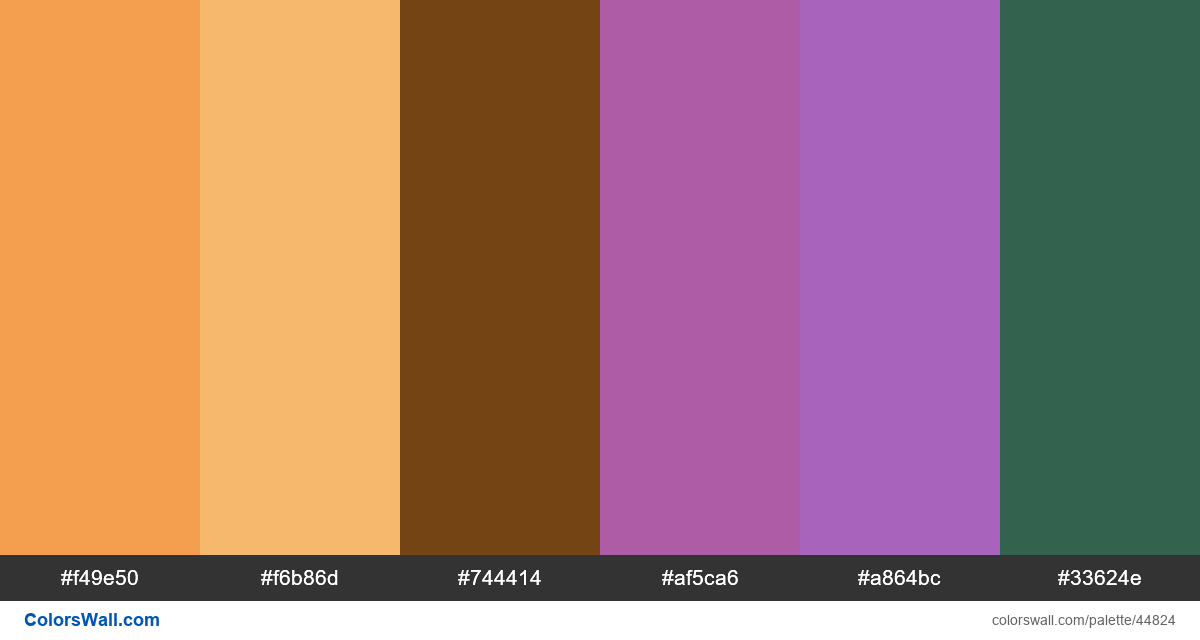
#f49e50
#f6b86d
#744414
#af5ca6
#a864bc
#33624e
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #f6b86d i #33624e. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta App dashboard ui dark userinterface colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #f49e50, RGB: (244, 158, 80); KLĄTWA: #f6b86d, RGB: (246, 184, 109); KLĄTWA: #744414, RGB: (116, 68, 20)
KLĄTWA: #af5ca6, RGB: (175, 92, 166); KLĄTWA: #a864bc, RGB: (168, 100, 188); KLĄTWA: #33624e, RGB: (51, 98, 78)
Uproszczona wersja palety kolorów
Odcień sandybrown, Cień burlywood, Odcień saddlebrown, Odcień mediumorchid, Cień mediumorchid, Cień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
App dashboard ui dark userinterface colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#f49e50 | #f6b86d | 1.21 |
#f49e50 | #a864bc | 1.88 |
#744414 | #af5ca6 | 1.9 |
#744414 | #33624e | 1.16 |
#af5ca6 | #a864bc | 1.06 |
#af5ca6 | #33624e | 1.63 |